Der Visual Studio Code-Arbeitsbereich ist eine Sammlung von Dateien, die in einem einzigen Fenster geöffnet werden. Ein Arbeitsbereich kann ein einzelner Ordner sein, enthält aber in einigen Fällen mehrere Dateien in einem Entwicklungsworkflow, der als Multi-Root-Arbeitsbereiche bezeichnet wird. Wenn Sie an einem Projekt arbeiten und mehrere Dateien auf dieser Plattform öffnen müssen, kann Ihnen die neue Workspace-Funktion helfen. Sie können mehrere Dateien im selben Fenster öffnen, was den Zugriff auf alle erforderlichen Dokumente erleichtert. Die .code-Workspaces-Datei wird verwendet, um die Ordnerkonfiguration des Projekts zu speichern. Nach der Konfiguration werden die verschiedenen Dateien automatisch im selben Fenster geöffnet. Es ist auch viel schneller und einfacher einzurichten als das Schreiben eines Shell-Skripts. Sehen Sie sich an, wie Sie einen VS Code-Arbeitsbereich erstellen.

Erstellen eines neuen Arbeitsbereichs in VS Code
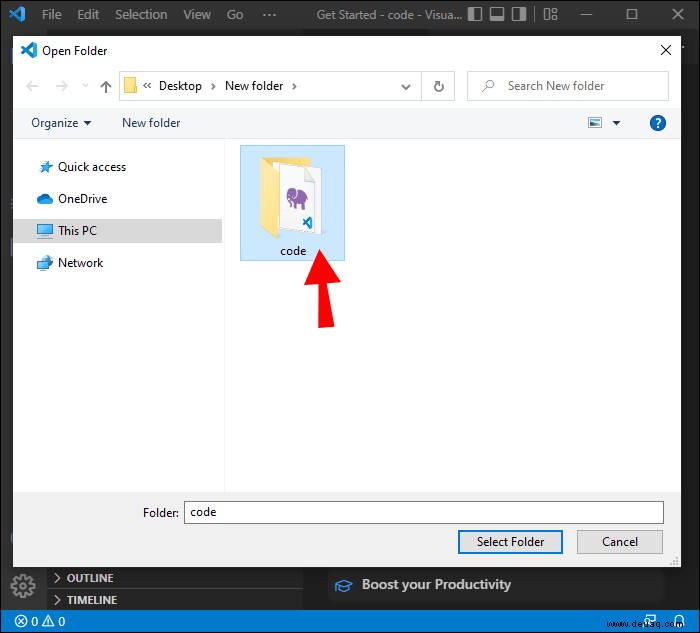
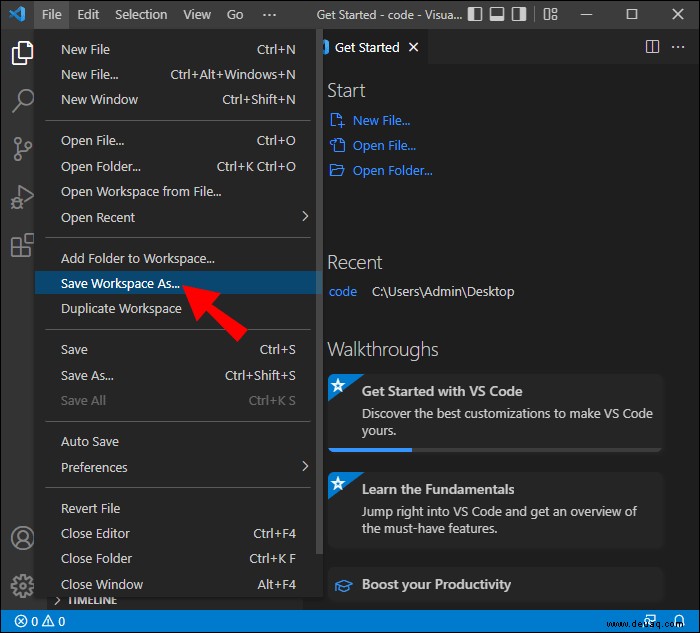
Ihr Arbeitsbereich ist oft die lokale Kopie der Codebasis des Teams, die Sie zum Testen und Entwickeln Ihres Codes verwenden können. In den meisten Fällen wird es automatisch erstellt, wenn Sie einen VS-Ordner öffnen. Möglicherweise möchten Sie jedoch mehrere Dateien erstellen, um alle Änderungen zu verfolgen, die Sie in verschiedenen Zweigen des Projekts vornehmen. So konsolidieren Sie diese Dateien in einem VS Code-Arbeitsbereich.



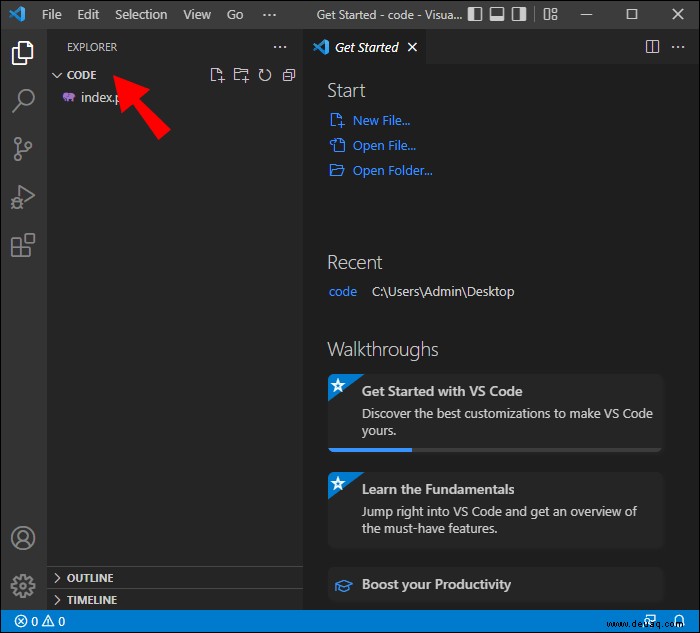
Ihr neuer Arbeitsbereich wurde nun in VS Code erstellt und der Name wird als (Name).code-Workspace.
angezeigtArbeitsbereichseinstellungen
Diese Einstellungen setzen die Standardeinstellungen außer Kraft und können verwendet werden, um Ihren Workspace nach Ihren Wünschen anzupassen. Sie werden in JSON-Dateien gespeichert und ihr Speicherort wird dadurch bestimmt, wie Sie Ihren Ordner öffnen.
Arbeitsbereichseinstellungen für einzelne Ordner

Wenn Sie einen Ordner als Arbeitsbereich öffnen, finden Sie die Einstellungen in .vscode/settings.json.
Einstellungen für den Multi-Root-Arbeitsbereich

Wenn der Ordner, den Sie öffnen, eine .code-Workspace-Datei ist, werden alle Workspace-Einstellungen zur .code-Workspace-Datei hinzugefügt.
Sie können die Einstellungen immer noch pro Stammordner anpassen, aber die Einstellungen überschreiben die im .code-workspace definierten.
Workspace-Startkonfigurationen und -Aufgaben
Ähnlich wie die Einstellungen für Workspace konfiguriert werden, können auch Aufgaben und Starts personalisiert werden, damit sie zu einem Workspace passen. Wenn Sie einen Ordner als .code-workspace-Datei oder Arbeitsbereich geöffnet haben, befinden sich die Speicherorte der Aufgaben- und Startkonfigurationen in der .vsh-Datei oder .workspace-Datei. Diese Konfigurationen können auch über den Ordner angepasst werden.
Optimieren Sie einen neuen VS Code-Arbeitsbereich
Mit integrierter Unterstützung für verschiedene Programmiersprachen, einschließlich TypeScript, Javascript und Node JS, ist Workspace ein ideales Tool für Entwickler. Diese Tipps machen die Plattform effizienter und einfacher zu navigieren.
Terminals
Möglicherweise verwenden Sie das von Ihrem Betriebssystem bereitgestellte Standardterminal. Mit VS Code wollte die Plattform es so machen, dass Sie sich nicht auf die Funktion des Betriebssystems verlassen müssen. VS Code wird mit einem integrierten Terminal geliefert, das alle Ihre Anforderungen an einem Ort enthält. Es ist eine großartige Möglichkeit, Ihre Entwicklungsprojekte im Auge zu behalten und sicherzustellen, dass sie reibungslos ablaufen. Mit der Möglichkeit, die Symbolfarbe umzubenennen oder zu ändern, ist es auch einfacher, zwischen den verschiedenen Terminals für Ihr Projekt zu unterscheiden.
Wrap-Tabs
Diese Funktion ist praktisch für Entwickler, die an großen Projekten arbeiten, in denen mehrere Komponenten verwendet werden. Es kann schwierig sein, den Überblick über alle Dateien zu behalten, wenn Sie von einer Komponente zur anderen wechseln. In VS Code erscheinen Registerkarten im Browser, und Sie müssen von einer zur anderen scrollen, wenn Sie sehen möchten, was sich darin befindet.
Eine effizientere Methode wäre, diese Tabs umzubrechen, indem Sie auf Cmd + klicken und nach „Tabs umbrechen“ suchen. Diese Funktion macht es einfacher zu sehen, was sich in verschiedenen Registerkarten befindet.
Pin-Tabs
Als Entwickler ist es ratsam, Ihren Arbeitsbereich so organisiert wie möglich zu halten. Sie können dies tun, indem Sie Registerkarten, die Sie häufig verwenden, an die Vorderseite Ihres Bildschirms anheften. Sie können das Erscheinungsbild dieser Registerkarten auch anpassen, indem Sie die Tasten Cmd + oder Strg + drücken und nach „Tab anheften“ suchen.
Benutzeroberfläche
Die Oberfläche Ihres Terminals ist so eingerichtet, dass sie über verschiedene Optionen wie Explorer, Suche, Projektmanager und Ausgabe verfügt. Es hat auch einen fußzeilenähnlichen Abschnitt, in dem Sie mehrere Details leicht finden und ändern können. In VS Code ist es möglich, diese Registerkarten per Drag-and-Drop zu verschieben und sie nach Belieben neu anzuordnen. Sie können die häufiger verwendeten Optionen weiter oben platzieren oder sie anpassen, um den Zugriff zu erleichtern. Die Personalisierung der Benutzeroberfläche erleichtert die Navigation in Ihrem Workspace.
Sprache
Beim Erstellen einer neuen Seite in Visual Studio Code hat die Datei keinen Titel, und Sie müssen diese Details selbst ausfüllen. Sie müssten dann zum Namen der Datei wechseln und die Erweiterung eingeben. Der Prozess kann langwierig sein, besonders wenn es um eine große Anzahl von Dateien geht.
Sie können den Prozess optimieren, indem Sie der IDE erlauben, sich die Dateien anzusehen. Es wird dann das vorherige Benennungssystem verwenden, um neuen Dateien, die Sie erstellen, Namen zuzuweisen.
Vorschau
VS Code hat einige frustrierende Funktionen. Wenn Sie beispielsweise eine Datei in der Vorschau öffnen und unmittelbar danach eine andere öffnen, ohne Änderungen an der ersten vorzunehmen, schließt das Programm die erste Datei. Wenn Sie dies ändern und beide Dateien in der Vorschau geöffnet lassen möchten, gehen Sie zu Einstellungen und suchen Sie nach „Vorschau aktivieren“. Aktivieren Sie das Kontrollkästchen, um die erforderlichen Änderungen vorzunehmen.
Neue PC-Einrichtung
Möglicherweise haben Sie Ihren VS Code-Arbeitsbereich nach Ihren Wünschen angepasst und personalisiert, nur um einen neuen PC zu erhalten. Auch wenn ein neuer Computer großartig ist, kann es lästig sein, Ihren Workspace neu konfigurieren zu müssen.
Durch das Einstellen der Synchronisierung können Sie alle Ihre Konfigurationen an einem Ort speichern. Wenn Sie ein anderes Gerät erhalten, werden die Einstellungen des alten automatisch auf den neuen VS Code-Arbeitsbereich angewendet. Auf diese Weise müssen Sie Workspace auf Ihrem neuen PC nicht neu konfigurieren.
Wiedergabe öffnen

Der Einstieg in das Debuggen einer Web-App in der Produktion kann schwierig und zeitaufwändig sein. Mit OpenReplay können Sie alles, was Ihre Benutzer tun, überwachen und wiedergeben, sodass Sie sehen können, wie sich die App verhält, und eventuell auftretende Probleme erkennen. OpenReplay ist eine ausgezeichnete Option, da es eine kostenlose Open-Source-Alternative zu anderen Debugging-Anwendungen wie LogRocket und FullStory ist. Durch die Verwendung eines Debugging-Programms sparen Sie viel Zeit bei der Verwendung von Workspace.
GitHub

VS Code verfügt über eine integrierte GitHub-Integration. Auf diese Weise können Sie Ihre Dateien schnell auf GitHub übertragen. Die Verbindung mit GitHub von VS Code bedeutet, dass Sie keine Zeit damit verbringen müssen, Git-Befehle zu schreiben. Die VS-Code-Integration vereinfacht die Verwaltung Ihrer Dateien.
Alle Ihre Ordner an einem Ort
Workspace macht es Ihrem Team leicht, organisiert zu bleiben. Dateien und Ordner können an einem einzigen Ort gespeichert werden, sodass sie auf Knopfdruck geöffnet und angezeigt werden können. Der Arbeitsbereich kann auch optimiert werden, um die Effizienz zu verbessern und den Überblick über laufende Projekte zu behalten. Mit diesem Leitfaden sind Sie jetzt gut gerüstet, um einen Arbeitsbereich in VS Code zu erstellen und ihn an Ihre Bedürfnisse anzupassen.
Haben Sie einen neuen Arbeitsbereich in VS Code eingerichtet? Teilen Sie uns in den Kommentaren unten mit, wie Sie Ihren Arbeitsbereich erstellt und optimiert haben.