Wenn Sie ein Webentwickler sind oder ein Online-Geschäft besitzen, möchten Sie vielleicht wissen, wie eine mobile Website auf einem Desktop aussieht. Das Erscheinungsbild und die Funktionalität Ihrer mobilen Website können entscheidend sein, da mehr als die Hälfte des Internetverkehrs von Telefonen stammt. Kunden bleiben eher länger auf einer Website oder kaufen etwas, wenn es optisch ansprechend ist. Eine Desktop-Ansicht kann Ihnen auch dabei helfen, Änderungen vorzunehmen und mögliche Probleme früher zu beheben.

Glücklicherweise ist dies ein relativ einfacher Prozess. In diesem Artikel zeigen wir Ihnen, wie Sie eine mobile Version einer Website auf verschiedenen Geräten und Browsern anzeigen können.
So zeigen Sie die mobile Version einer Website in Chrome auf einem Mac an
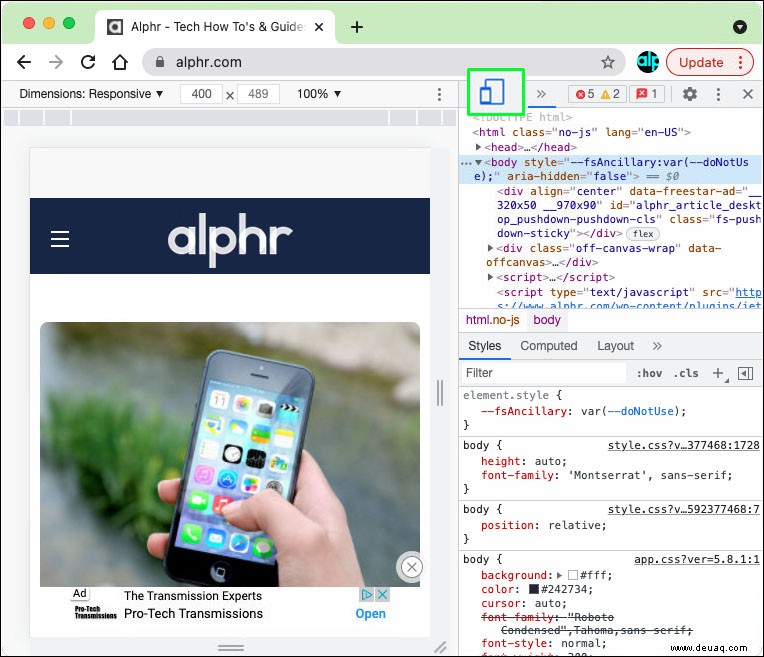
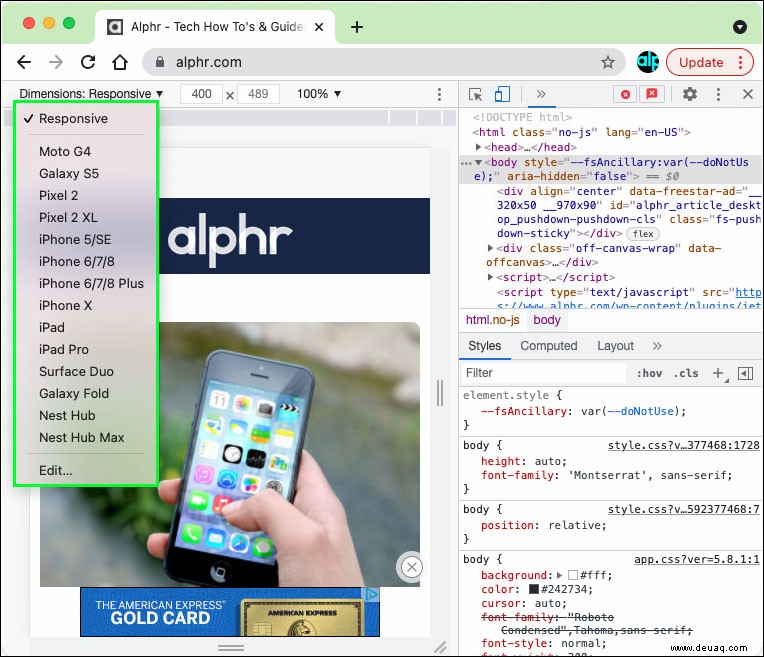
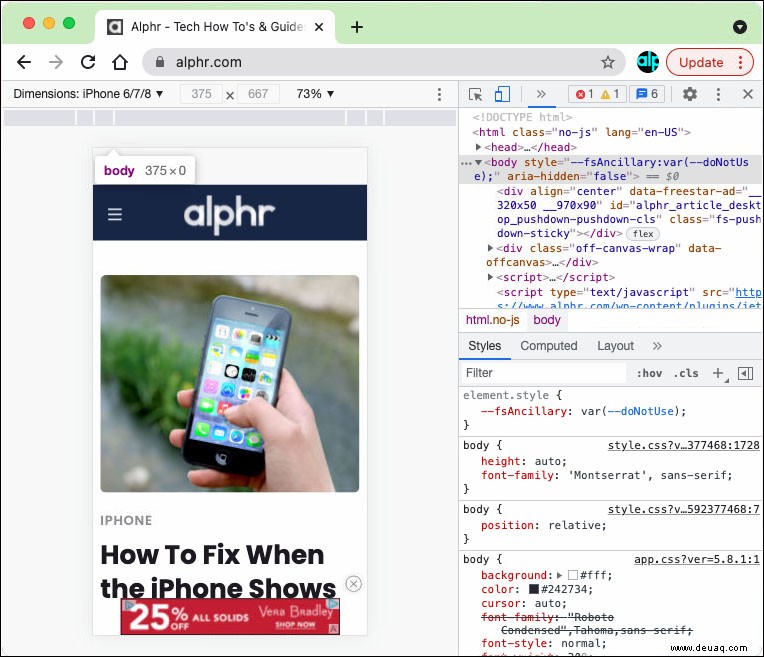
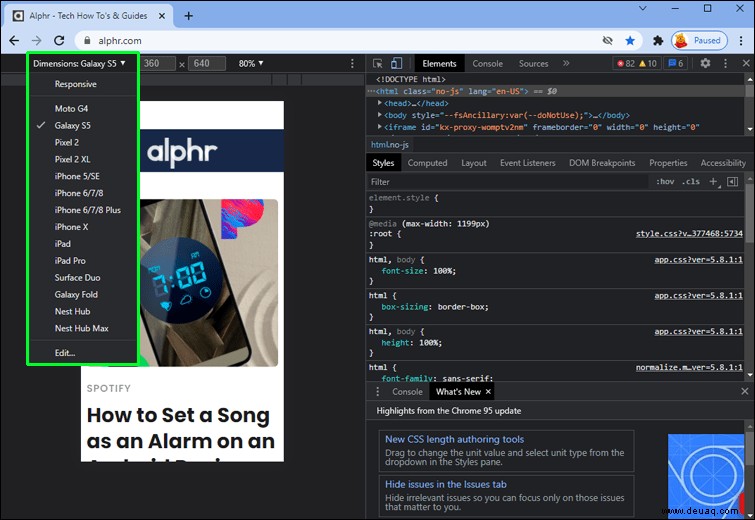
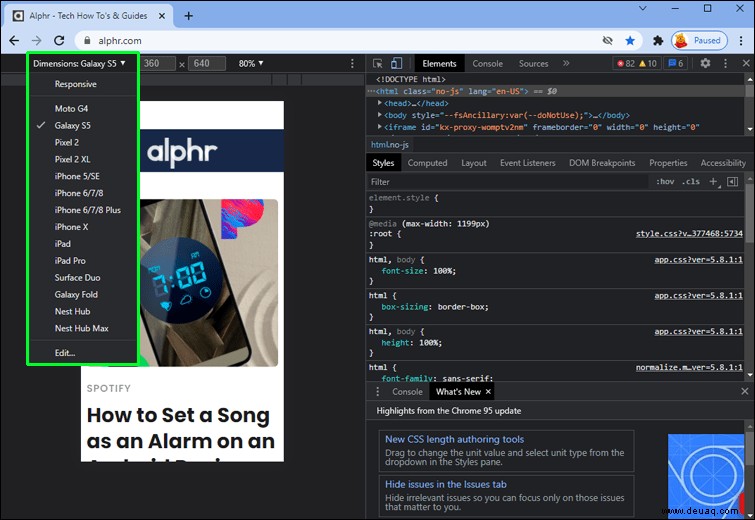
In Chrome können Sie das Frontend testen und sehen, ob alle Komponenten der Website ordnungsgemäß funktionieren, indem Sie ein integriertes Entwicklertool namens DevTools verwenden. Da es vordefinierte Geräteoptionen bietet, ist DevTools die beste Möglichkeit für Entwickler, die Ansicht ohne Entwicklererweiterungen schnell von Desktop auf Mobilgerät und umgekehrt umzustellen.
Sie können auch die Bildschirmgröße an Ihre Bedürfnisse anpassen und die Bildschirmbreite und -höhe anpassen, um zu sehen, wie Ihre Website auf verschiedenen Bildschirmgrößen aussieht. Führen Sie dazu auf einem Mac die folgenden Schritte aus:





Wenn Sie fertig sind, schließen Sie einfach das Entwicklertools-Fenster, um die mobile Version der Website zu schließen.
So zeigen Sie die mobile Version einer Website in Chrome auf einem Windows-PC an
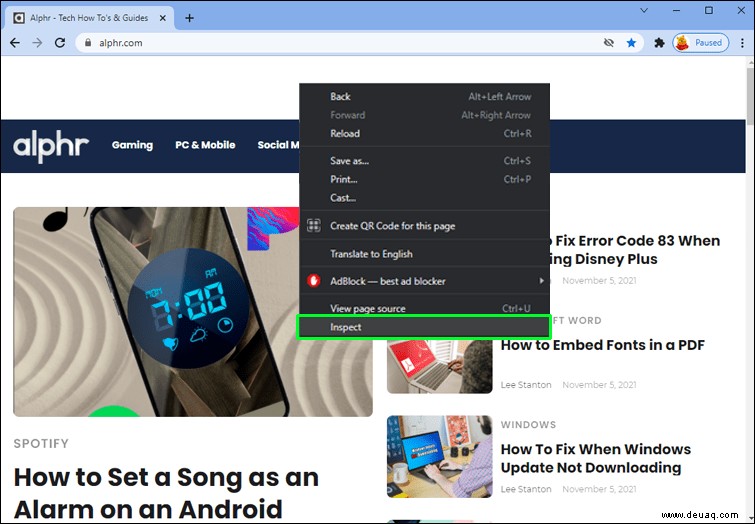
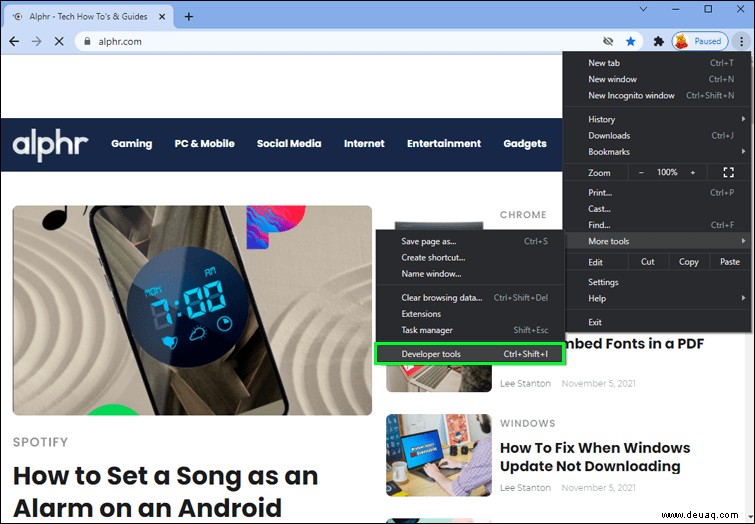
Wenn Sie eine mobile Version einer Website auf einem Windows-PC in Chrome anzeigen möchten, ist dies ein ziemlich ähnlicher Vorgang:





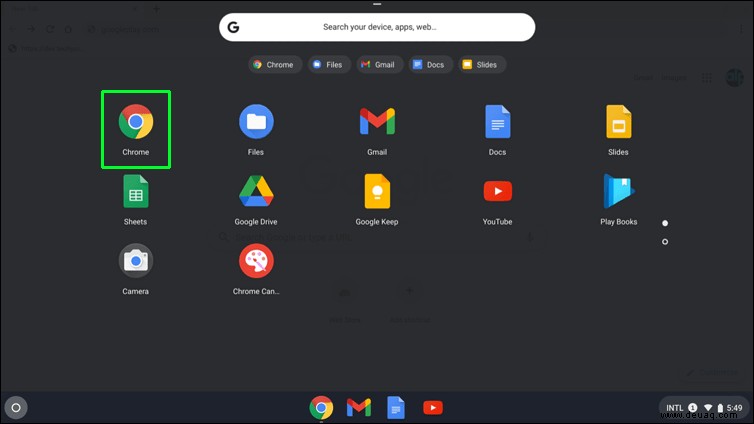
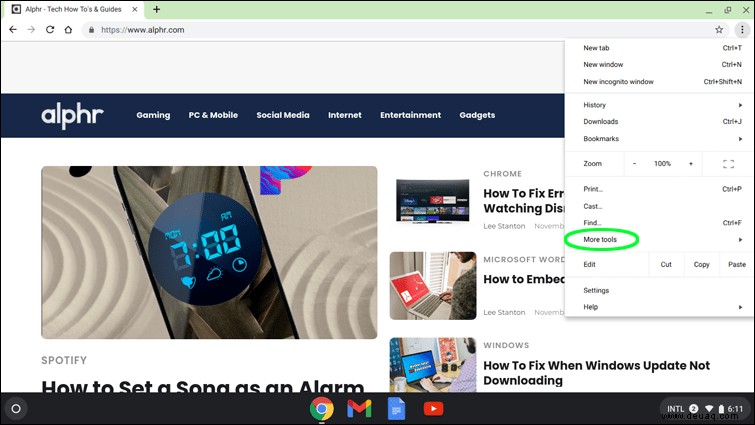
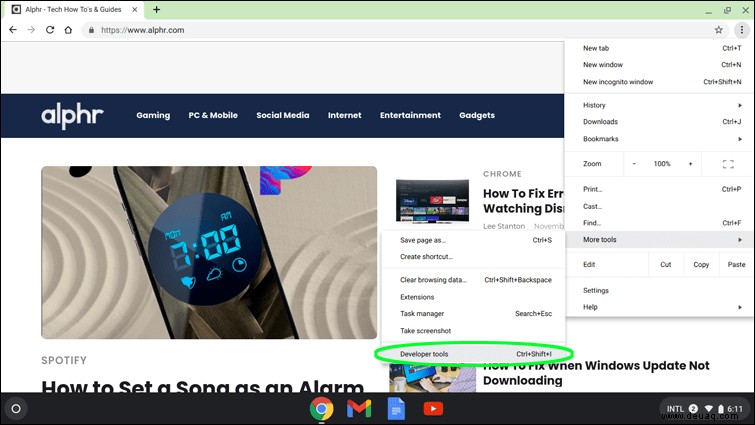
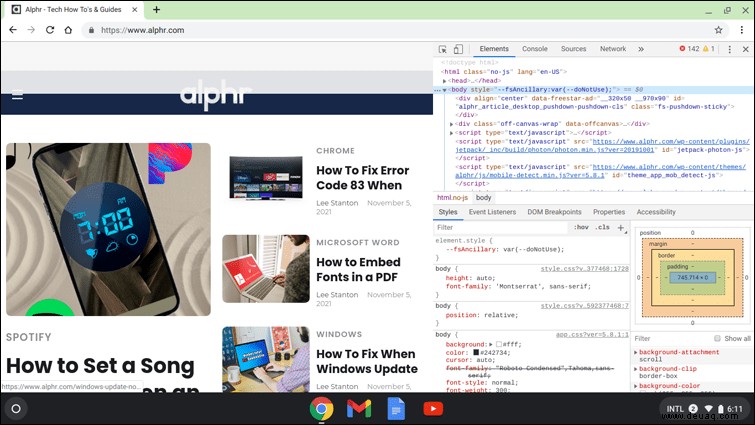
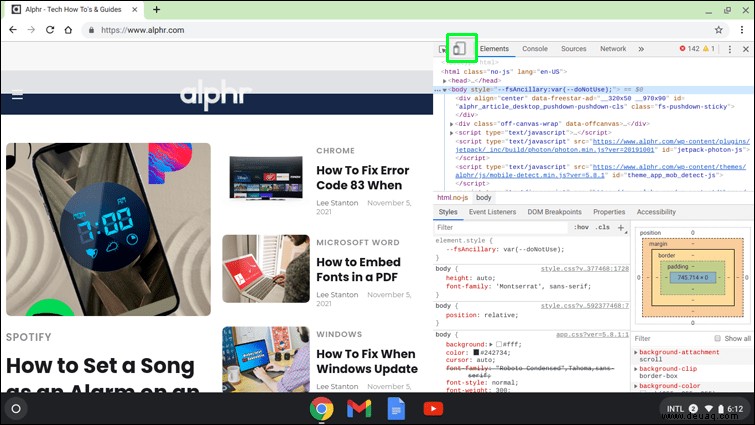
So zeigen Sie die mobile Version einer Website in Chrome auf einem Chromebook an
Der Zugriff auf die mobile Version einer Website in Chrome mit einem Chromebook ist den ersten beiden Methoden sehr ähnlich.







Dadurch wird die Benutzeroberfläche für die mobile Website aufgerufen. Sie können auch das bevorzugte Geräteerlebnis auswählen, indem Sie Marke und Modell aus dem Dropdown-Feld auswählen. Die Webseite wird jedes Mal als Desktop-Site aktualisiert, wenn Sie die Entwicklertools-Konsole schließen.
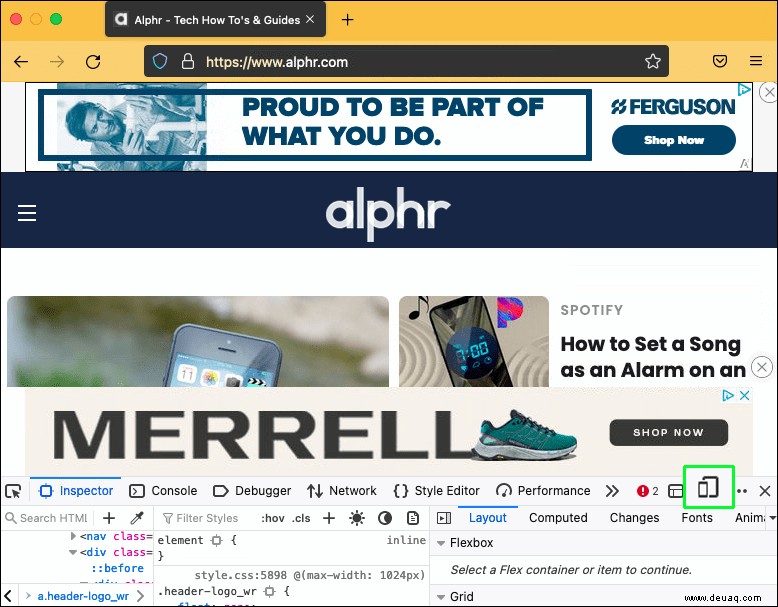
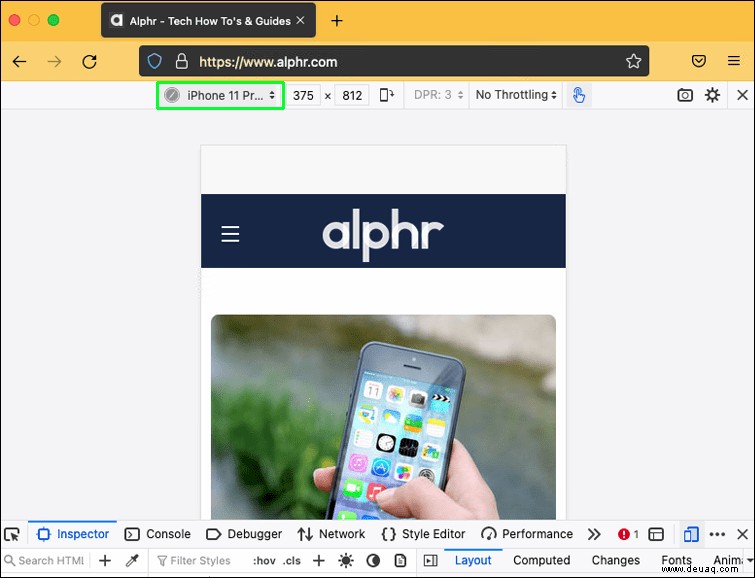
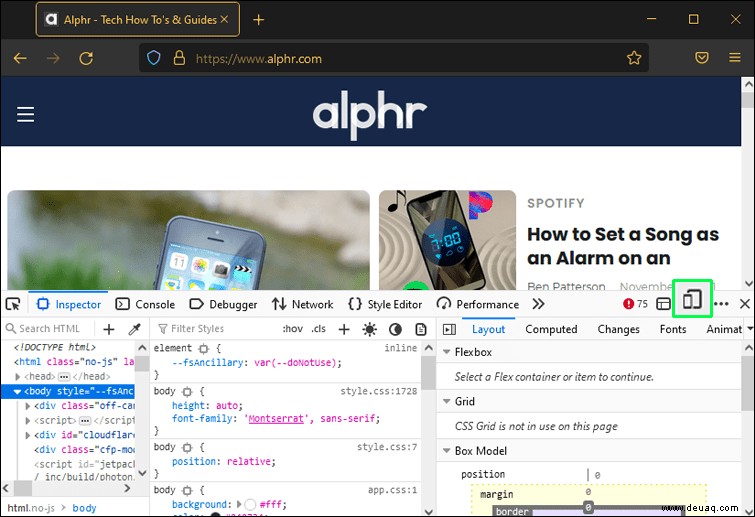
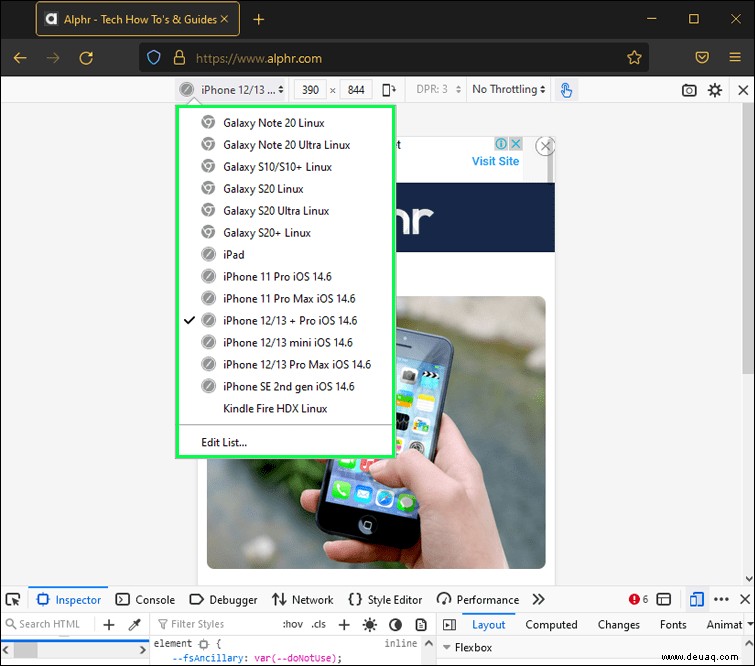
So zeigen Sie die mobile Version einer Website in Firefox auf einem Mac an
Sie können andere Webbrowser wie Firefox verwenden, um eine mobile Website auf einem Mac-Desktop anzuzeigen. Das Ändern der Größe des Browserfensters ist eine der Methoden, die die meisten Webentwickler verwenden, um die responsive Design-Website zu bewerten. Meistens erscheint diese Alternative jedoch nicht akzeptabel.
Hier kommen die Webentwicklungsfunktionen des Firefox-Browsers ins Spiel. Sie können Ihre Webseiten in mehreren Auflösungen durchsuchen, wenn Sie wissen, wie Sie in Firefox auf mobile Versionen von Websites zugreifen. Befolgen Sie diese Schritte:



So zeigen Sie die mobile Version einer Website in Firefox auf einem Windows-PC an
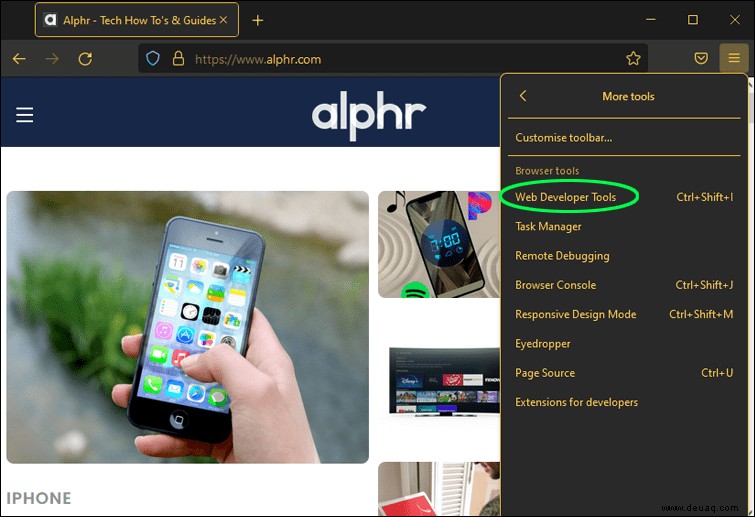
Windows-PCs haben auch die Möglichkeit, mobile Versionen von Websites mit Firefox anzuzeigen. So geht's:






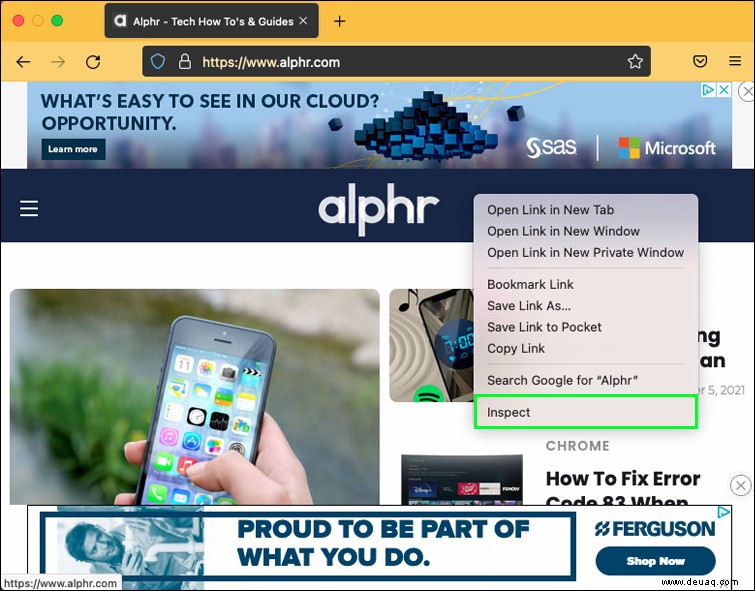
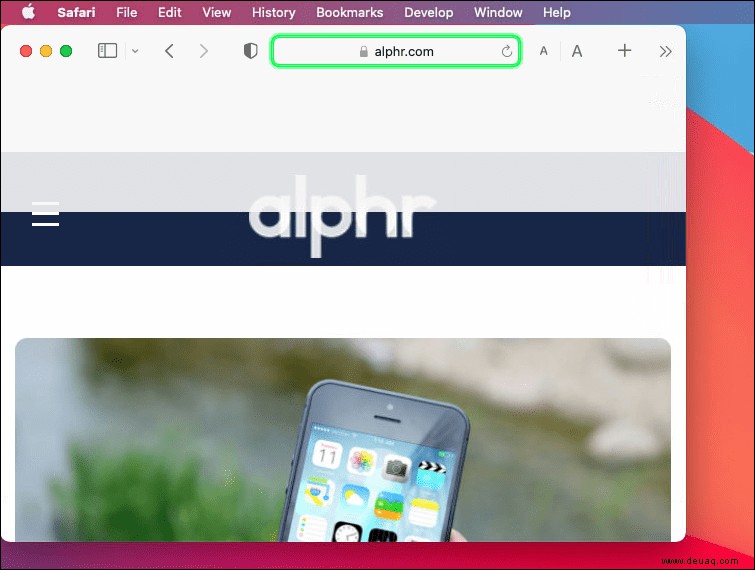
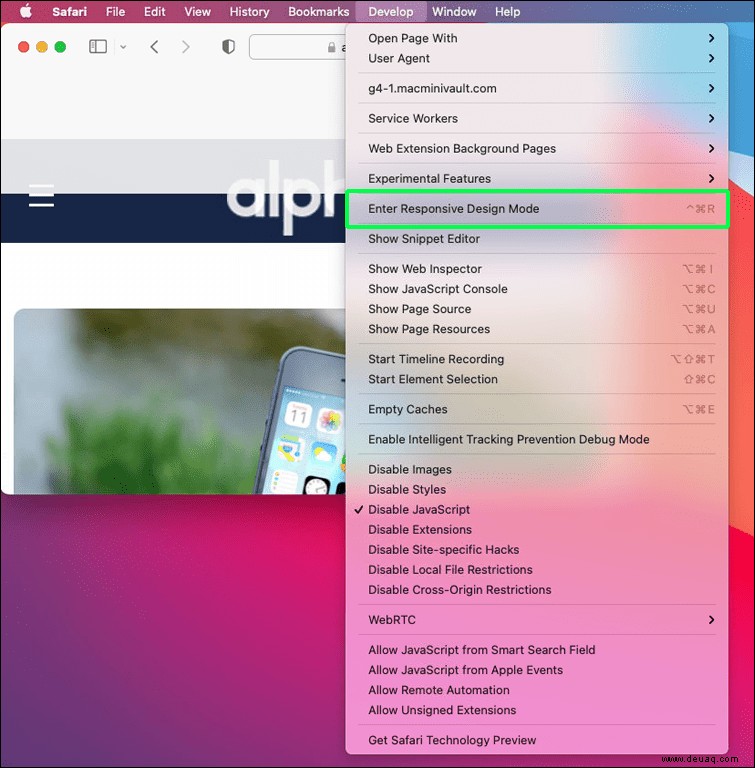
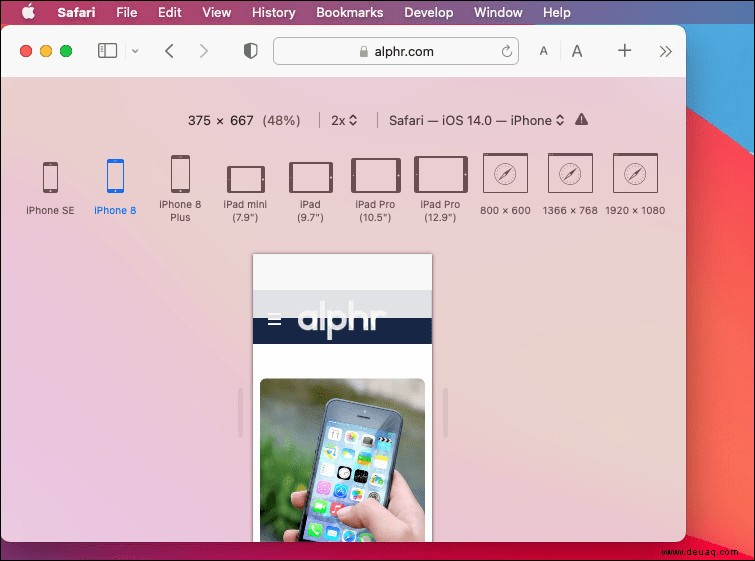
So zeigen Sie die mobile Version einer Website in Safari auf einem Mac an
Wir haben behandelt, wie Sie eine mobile Website auf einem Desktop mit Chrome und Firefox anzeigen. Aber was ist mit dem Standardbrowser Safari, der mit Mac-Geräten geliefert wird? Glücklicherweise ist es auch möglich, eine mobile Version einer Website in Safari anzuzeigen.





Zusätzliche FAQ
Kann ich die Desktop-Version einer Website auf meinem Telefon anzeigen?
Die Antwort ist ja! Sie können von der mobilen Version zur Desktop-Version wechseln, um sie ohne Verwendung eines Computers auszuprobieren. Die Schritte zum Wechseln der mobilen Version zur Desktop-Version in Chrome sind wie folgt:
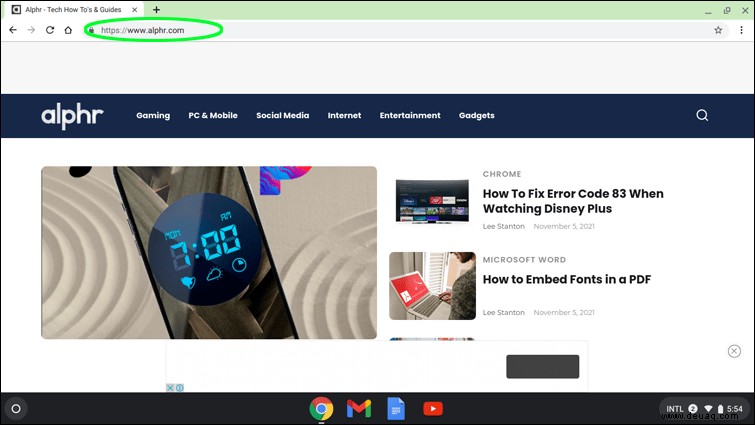
1. Rufen Sie die Website auf, die Sie in der Desktopansicht sehen möchten.
2. Tippen Sie auf das Dreipunkt-Symbol, um auf das Menü zuzugreifen.
3. Wählen Sie jetzt die Option „Desktop-Ansicht“.
Beachten Sie, dass diese Schritte je nach verwendetem Telefon variieren können.
Mobiles Webdesign einfacher machen
The developer tools are great to analyze and modify a mobile version of a website on a desktop without switching devices. You can change the screen size to observe how the components function on various devices. You can adjust different components and create the website for multiple screen sizes using the responsive mode.
When designing a website, the designer should always keep in mind how the front end of the site appears on phones, tablets, and desktops. Using the methods described in the article can also help the developer to do so and also to identify which components of a website are creating issues to fix them.
Have you ever tried viewing a mobile version of a site on your desktop? Which browser do you prefer to use to do so? Lassen Sie es uns im Kommentarbereich unten wissen.