Eine der besten Funktionen von Figma ist, dass Sie die damit erstellten Designs schnell in Code übertragen können. Wenn Sie ein App-Entwickler sind oder mit Designern zusammenarbeiten, ist dies eine wertvolle Fähigkeit, die Sie lernen sollten. Mit Hilfe integrierter Tools und zahlreicher Plugins ermöglicht Figma Ihnen, Ihr Design auf verschiedene Plattformen zu exportieren.

Wenn Sie mehr über die Konvertierung Ihres Figma-Designs in Code erfahren möchten, sind Sie hier genau richtig. In diesem Artikel besprechen wir, wie Sie Code in Figma exportieren und welche Tools Sie verwenden müssen.
So exportieren Sie Code in Figma auf einem Windows-PC
Wenn Sie ein Windows-Benutzer sind und Code in Figma exportieren möchten, werden Sie erfreut sein zu wissen, dass Sie zahlreiche Optionen verwenden können.
Figma Inspect
Eine der Methoden, die Sie zum Exportieren von Code in Figma verwenden können, ist Figma Inspect. Mit dieser Funktion können Sie Ihre Designs ganz einfach in Android-, iOS- oder Webcode konvertieren. Da es integriert ist, müssen Sie keine Plugins oder Apps von Drittanbietern installieren.
So verwenden Sie es:
Das Tool generiert den Code je nach gewählter Option und Sie können ihn dann exportieren. Obwohl dies ein großartiges Tool ist, hat es einige Einschränkungen. Sie können SVG nämlich nicht nach HTML exportieren. Dafür müssen Sie ein Plugin verwenden.
Figma-Plugins
Figma bietet Hunderte von nützlichen Plugins. Wir nennen einige, mit denen Sie Ihr Design in HTML exportieren können.
Figma zu HTML
Das Plugin ermöglicht es Ihnen, Ihr Design je nach Bedarf in HTML oder CSS umzuwandeln. Führen Sie die folgenden Schritte aus, um das Plugin zu installieren und den Code zu exportieren:








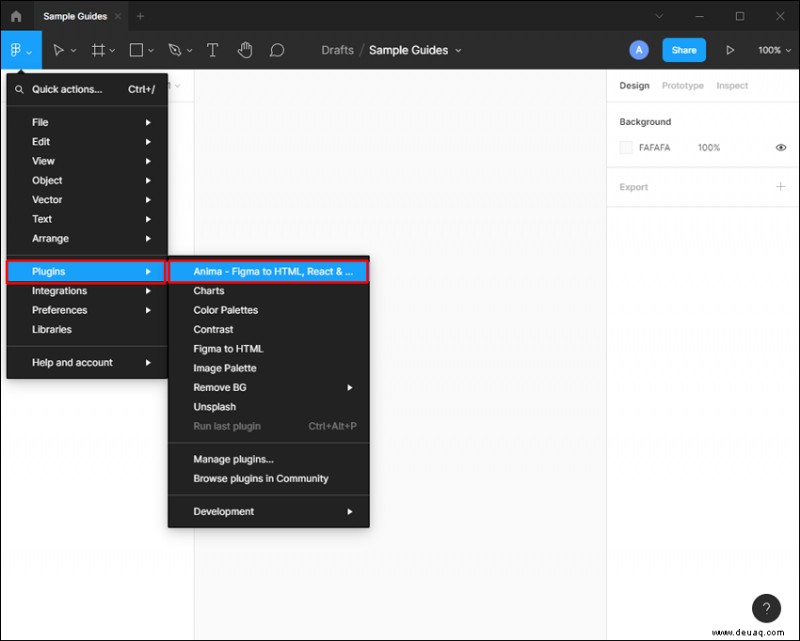
Anima für Figma
Ein weiteres hilfreiches Plugin ist Anima für Figma. Mit diesem Plugin können Sie Ihr Design in HTML, CSS, React und Vue konvertieren. Befolgen Sie diese Schritte, um das Plugin zu verwenden:






So exportieren Sie Code in Figma auf einem Mac
Das Exportieren Ihres Designs in Code auf einem Mac-Gerät kann auf verschiedene Arten erfolgen.
Figma Inspect
Mit diesem integrierten Tool können Sie Code und andere Werte für Ihre Designs überprüfen und exportieren. Mit Figma Inspect können Sie zwischen drei Codeoptionen wählen:Android, iOS oder Web (nur CSS).
Befolgen Sie die nachstehenden Schritte, um Figma Inspect auf einem Mac zu verwenden:
Wenn Sie nur an CSS, iOS und Android interessiert sind, ist dies ein hervorragendes Tool. Wenn Sie Ihr Design jedoch in HTML exportieren möchten, müssen Sie eine andere Methode verwenden.
Figma-Plugins
Wenn Sie Ihre Designs in HTML konvertieren möchten, bietet Figma Dutzende von Plugins an, die diesem Zweck dienen. Der Installationsprozess ist einfach. Wir werden einige der beliebtesten auflisten.
Figma zu HTML
Mit diesem Plugin können Sie Ihr Design in CSS oder HTML konvertieren. So installieren Sie es:








Figma zu Code
Mit diesem Plugin können Sie Ihr Figma-Design in HTML, Tailwind, Flutter oder Swift UI konvertieren. Führen Sie die folgenden Schritte aus, um es zu installieren und zu verwenden:






Kann ich Code in Figma auf dem iPhone exportieren?
Die neue Figma iPhone-App war nur als Beta-Version über Testflight für die ersten 10.000 iPhones erhältlich, aber das Unternehmen gibt an, dass der vollständige Rollout bald bevorsteht. Mit der App können Sie Ihre Designs durchsuchen und darauf zugreifen und Live-Änderungen auf Ihrem iPhone verfolgen, während Sie das Design auf Ihrem Computer bearbeiten.
Derzeit ist es nicht möglich, Designs über die iPhone-App zu bearbeiten, was bedeutet, dass es keine Möglichkeit gibt, Code darüber zu exportieren.
Figma bietet auch die Figma Mirror App im App Store an. Mit dieser App können Sie Ihre Designs auf jedem iOS-Gerät spiegeln, ohne mit demselben Netzwerk verbunden zu sein. Auf diese Weise können Sie überprüfen, wie Ihr Design auf einem bestimmten Gerät (in diesem Fall dem iPhone) aussieht, und Änderungen verfolgen. Obwohl nützlich, erlaubt Ihnen die App nicht, Code auf Ihr iPhone zu exportieren. Dafür müssen Sie sich Ihren Computer schnappen.
Sie können auch über Ihren Browser auf Ihre Designs zugreifen. Sie können Ihr Design jedoch weiterhin nur anzeigen und Live-Änderungen verfolgen.
Kann ich Code in Figma auf einem iPad exportieren?
Leider ist es nicht möglich, Code in Figma zu exportieren, wenn Sie ein iPad verwenden. Figma arbeitet an der mobilen App und es gibt eine Beta-Version, aber sie war nicht für Tablets verfügbar, sondern nur für iPhones und Androids.
Die Figma Mirror-App ist für iPads verfügbar. Mit der App können Sie Änderungen verfolgen, die Sie an Ihrem Design über den Computer vornehmen, und überprüfen, wie sie auf dem iPad-Bildschirm aussehen. Leider ist die Option zum Exportieren von Code innerhalb der App nicht verfügbar.
Wenn Sie die App nicht installieren möchten, können Sie über Ihren Browser auf Figma zugreifen und Änderungen am Design verfolgen. Das Exportieren von Code in Figma ist jedoch nur auf einem Computer möglich.
Kann ich Code in Figma auf einem Android exportieren
Figma arbeitet derzeit an der Android-App und bietet eine Beta-Version für 10.000 Android-Handys an. Sie können Tester werden, indem Sie die App aus dem Play Store herunterladen und auf diesen Link zugreifen. Sie können Ihre Designs innerhalb der App durchsuchen, anzeigen und teilen und Änderungen verfolgen, auch wenn Sie sich nicht in der Nähe Ihres Computers befinden.
Obwohl die App für viele Zwecke nützlich ist, können Sie mit ihr vorerst keinen Code exportieren.
Die Figma Mirror-App ist auch für Android verfügbar. Sein Hauptzweck besteht darin, Änderungen zu verfolgen, die Sie an Ihren Designs auf Ihrem Computer vornehmen, und sicherzustellen, dass sie auf allen Android-Geräten gut aussehen. Die Option zum Exportieren von Code ist nicht verfügbar.
Sie können Figma auch in Ihrem Browser verwenden, wenn Sie die App nicht installieren möchten. Sie können den Code jedoch immer noch nicht exportieren. Dafür müssen Sie Ihren Computer verwenden.
Zusätzliche FAQs
Wie exportiere ich Farben von Figma nach Xcode?
Leider ist es nicht möglich, Farben von Figma nach Xcode zu exportieren, da Figma dies nicht unterstützt. Es gibt jedoch eine Problemumgehung namens Figma Export, die Sie verwenden können. Führen Sie die folgenden Schritte aus, um es zu verwenden:
1. Falls noch nicht geschehen, installieren Sie Figma Export.
2. Öffnen Sie „Terminal.app.“
3. Öffnen Sie den Ordner mit der „figma-export“-Datei.
4. Starten Sie „figma-export.“
5. Exportieren Sie Farben mit „./figma-export colors -i figma-export.yaml“.
Wie exportiere ich HTML-Code aus Figma?
Wie bereits erwähnt, können Sie mit dem integrierten Tool namens Figma Inspect CSS, aber kein HTML abrufen. Wenn Sie den HTML-Code benötigen, müssen Sie ein Plugin installieren.
Figma verfügt über Dutzende von Plugins, die diesem Zweck dienen. Unsere Empfehlung ist Figma to HTML. So verwenden Sie es:
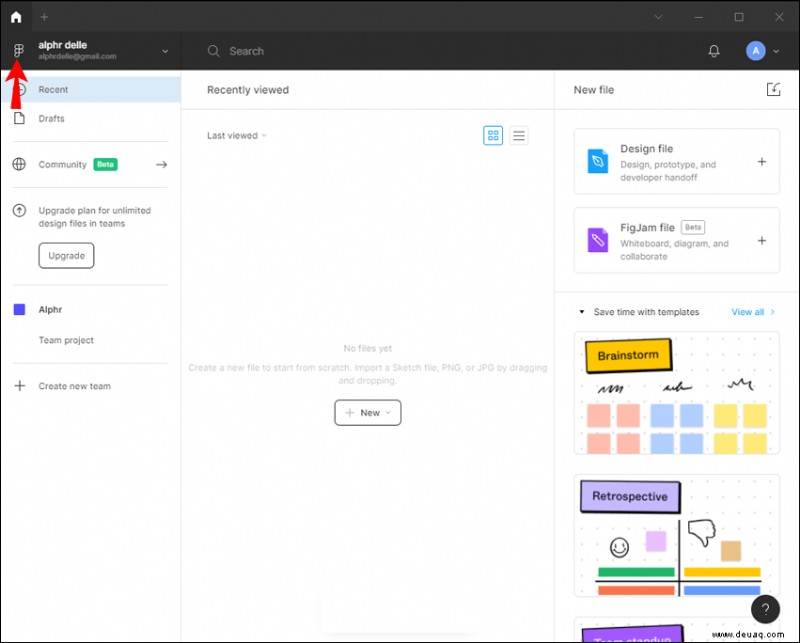
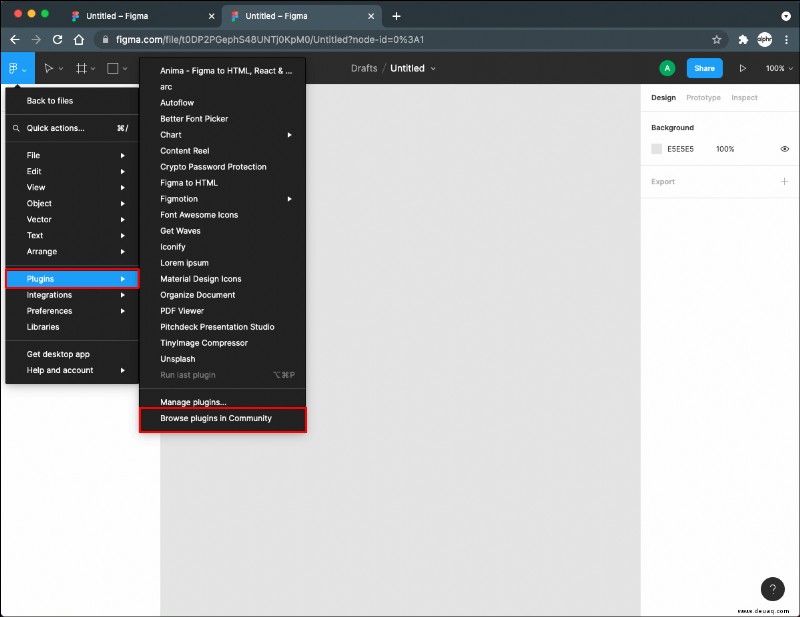
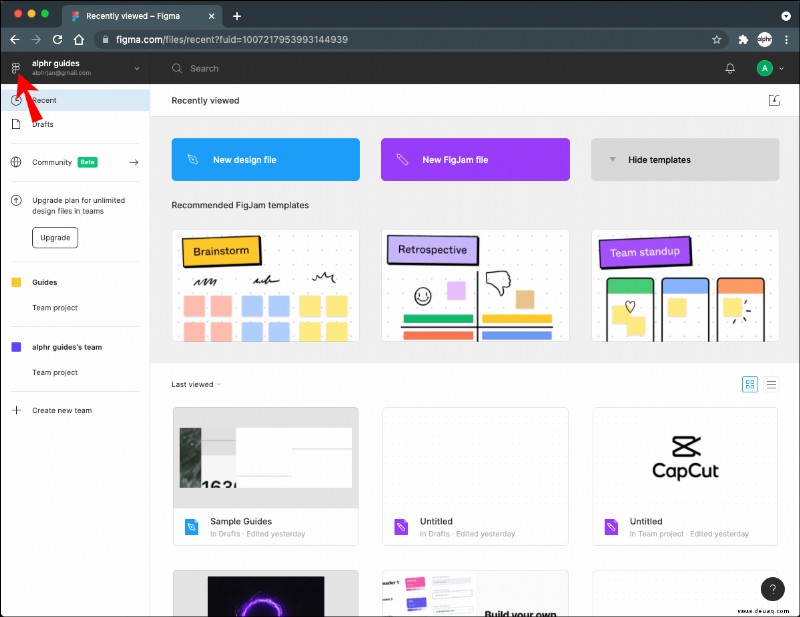
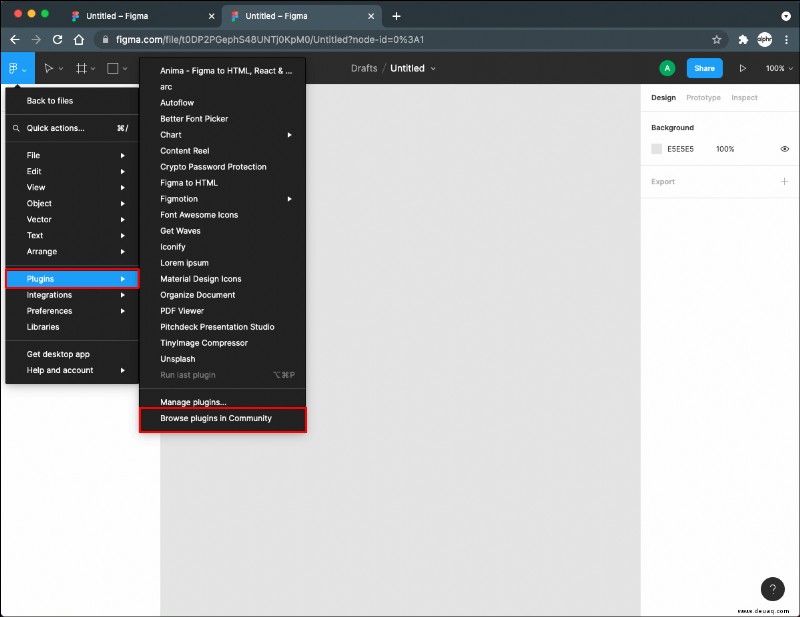
1. Öffnen Sie das Hauptmenü. Es ist das Symbol oben links.
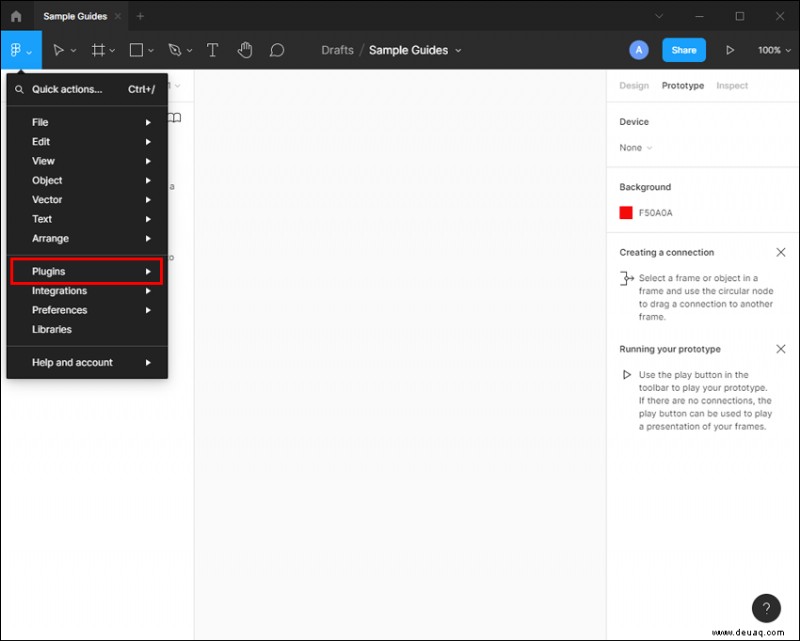
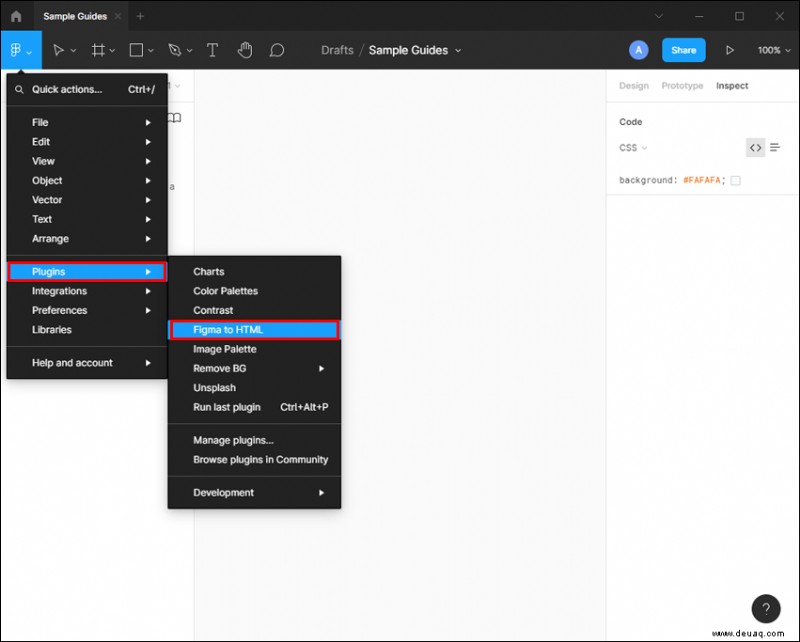
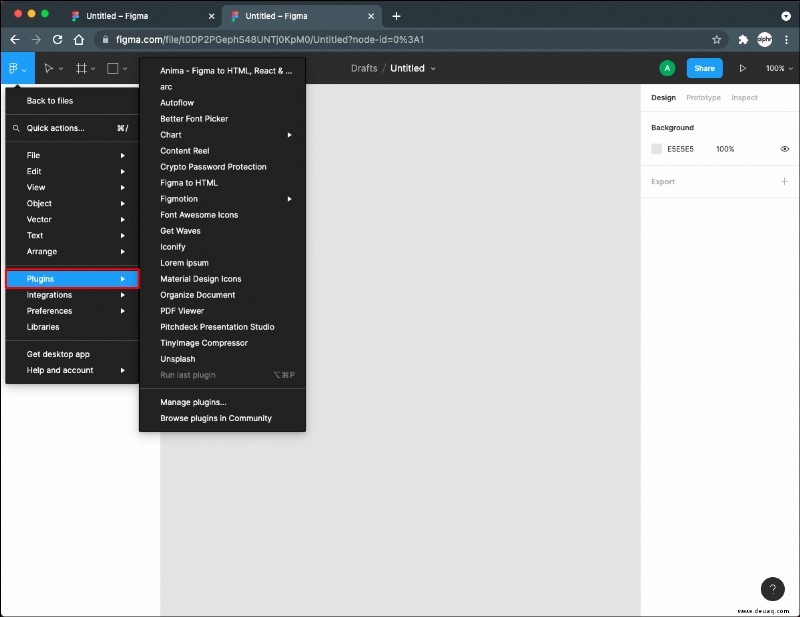
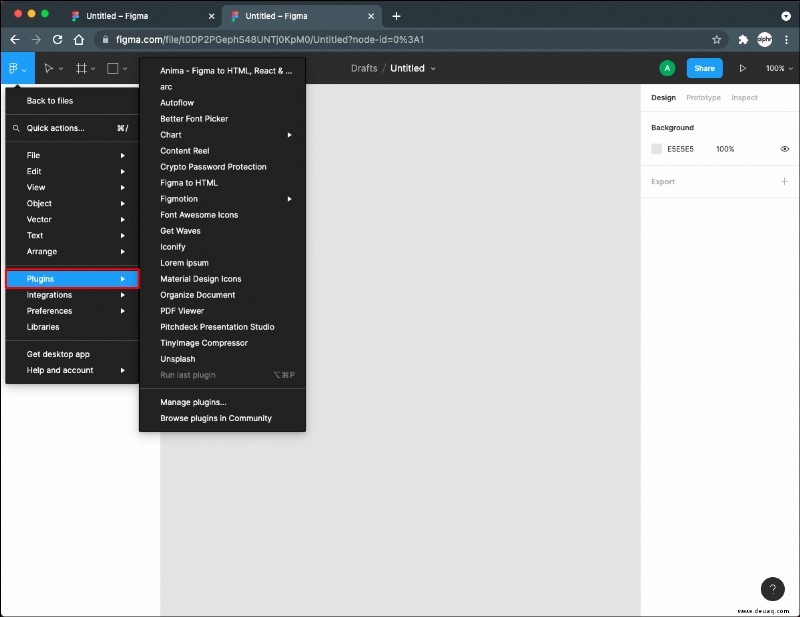
2. Drücken Sie auf „Plugins.“
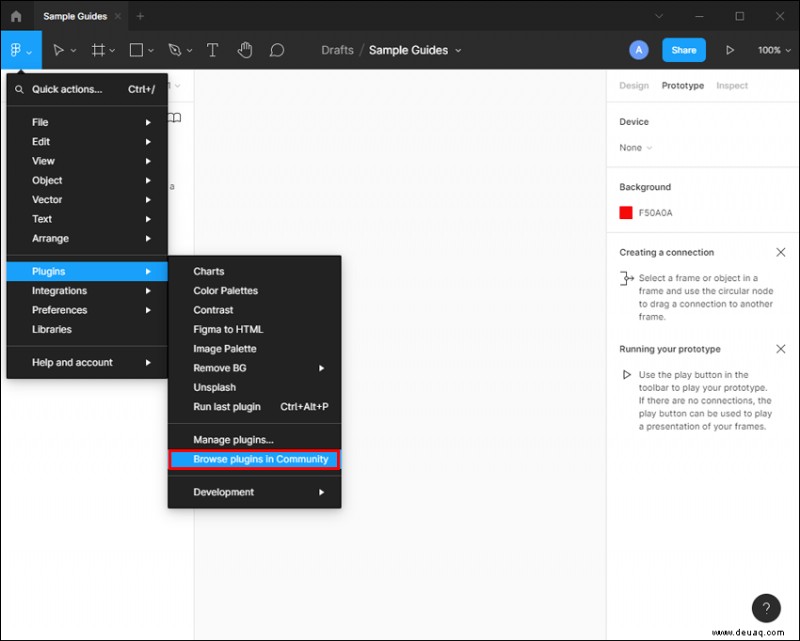
3. Wählen Sie „Plugins in der Community durchsuchen“ aus.
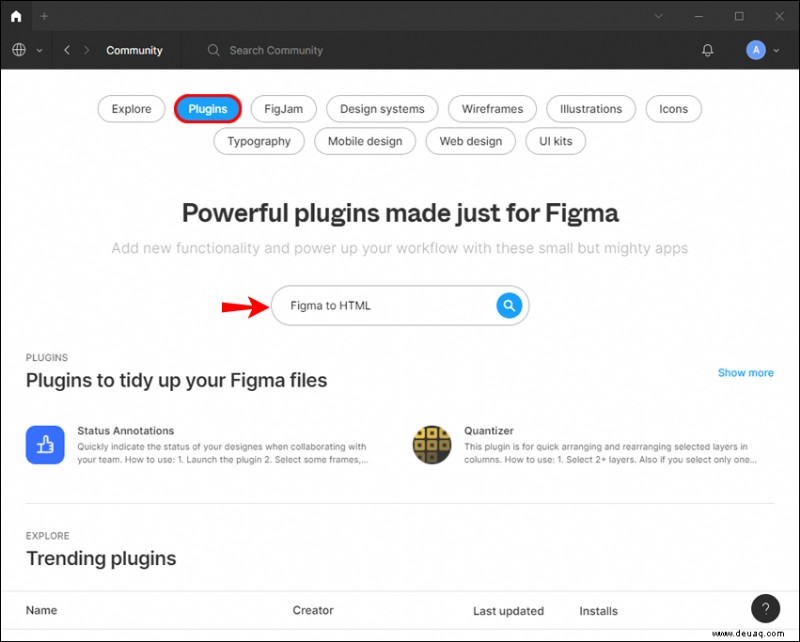
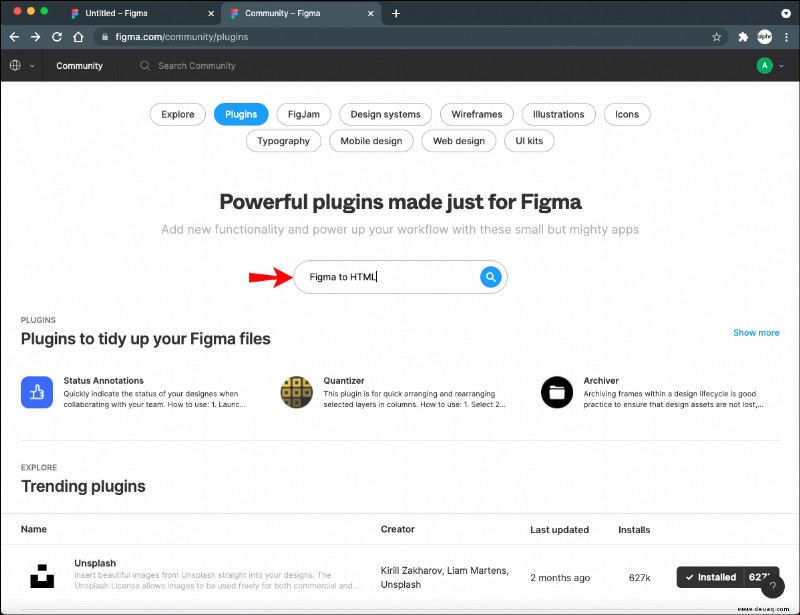
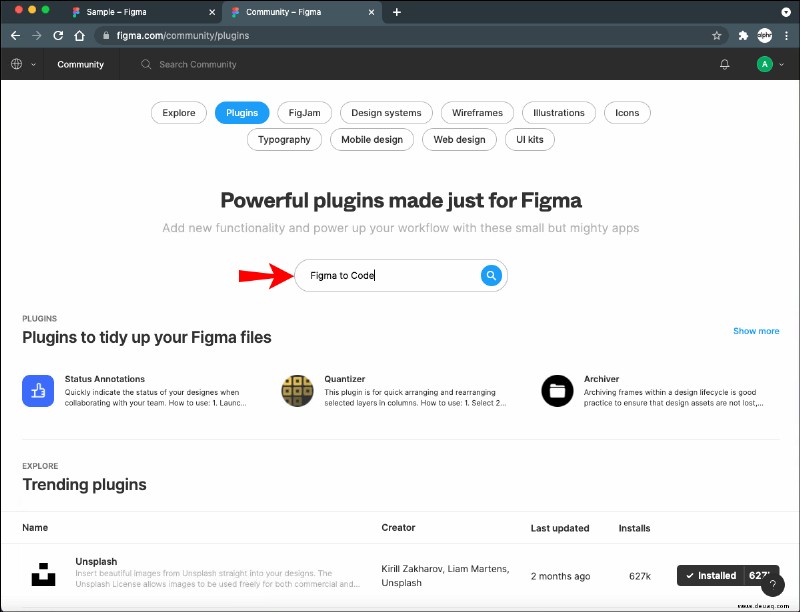
4. Geben Sie „Figma to HTML“ in die Suchleiste ein und stellen Sie sicher, dass „Plugins“ oben ausgewählt ist.
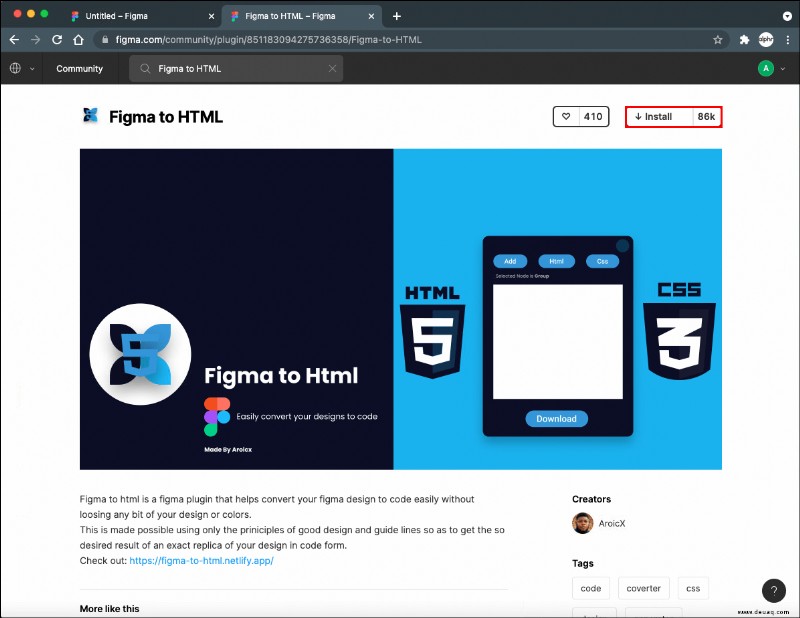
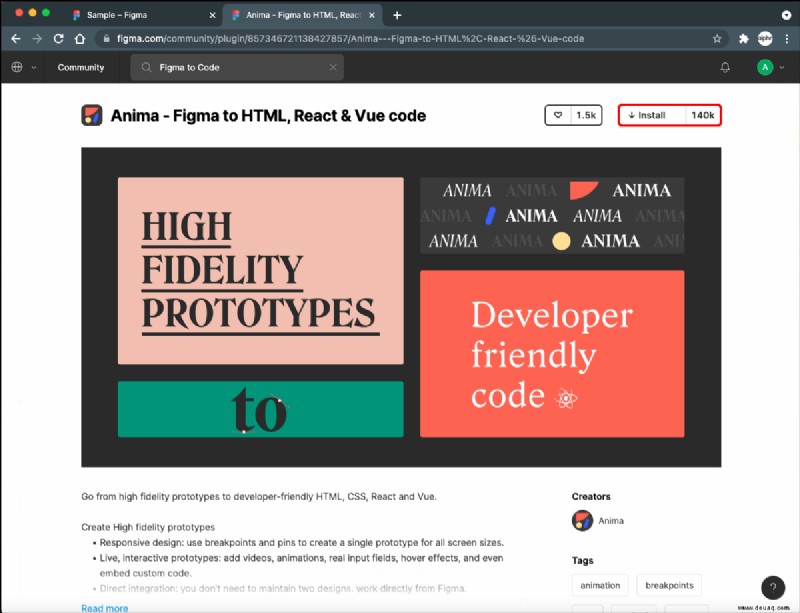
5. Wählen Sie „Installieren.“
6. Kehren Sie zu Ihrem Design zurück und wählen Sie die Elemente aus, die Sie in HTML konvertieren möchten.
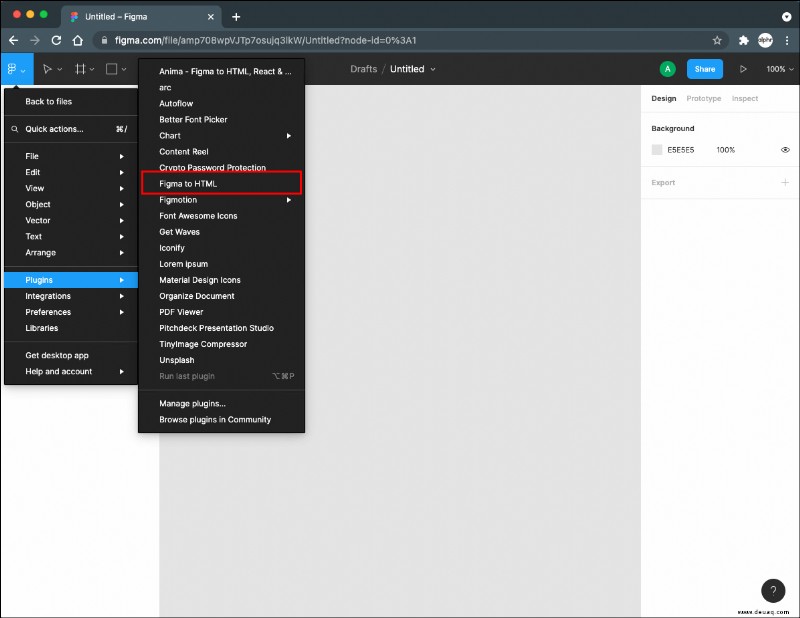
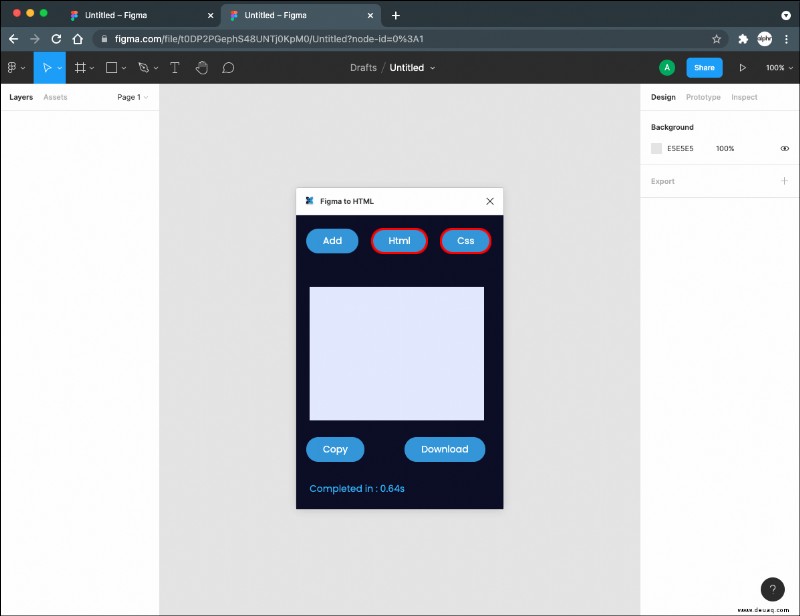
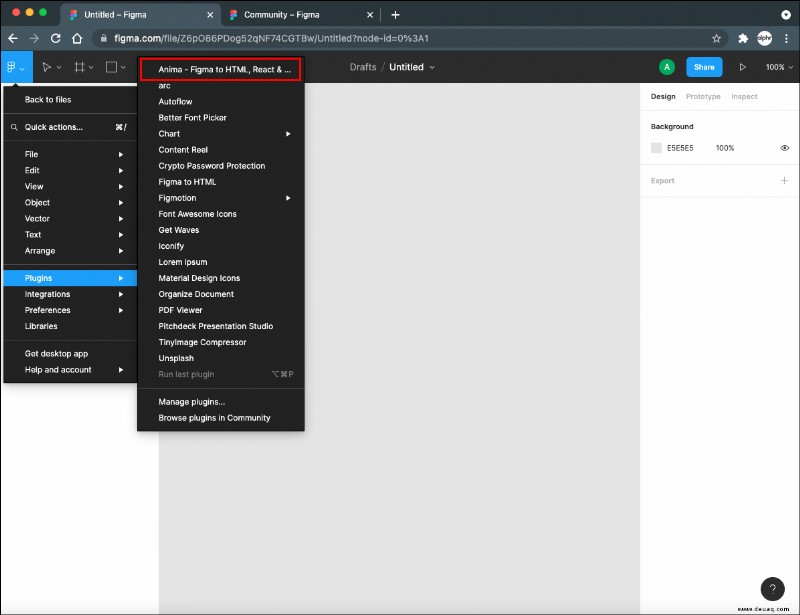
7. Gehen Sie zum Hauptmenü, wählen Sie „Plugins“ und öffnen Sie „Figma to HTML.“
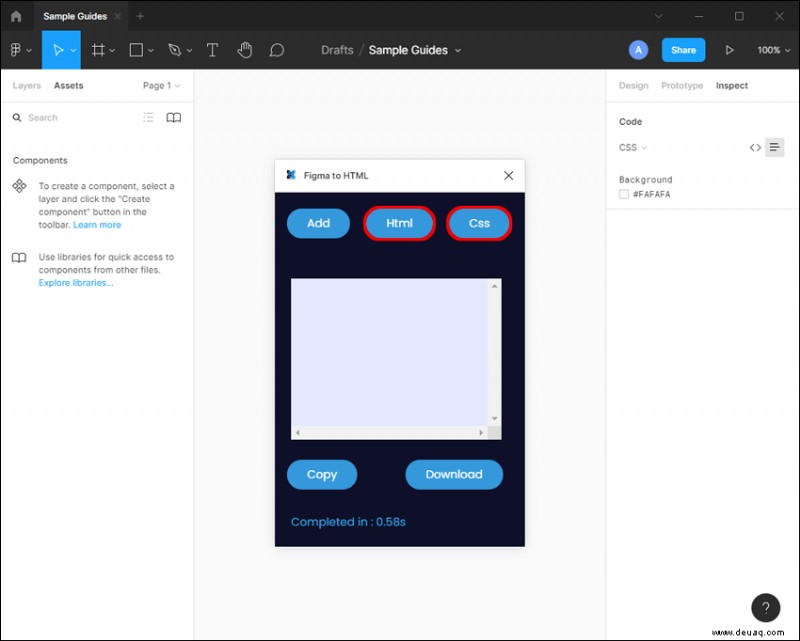
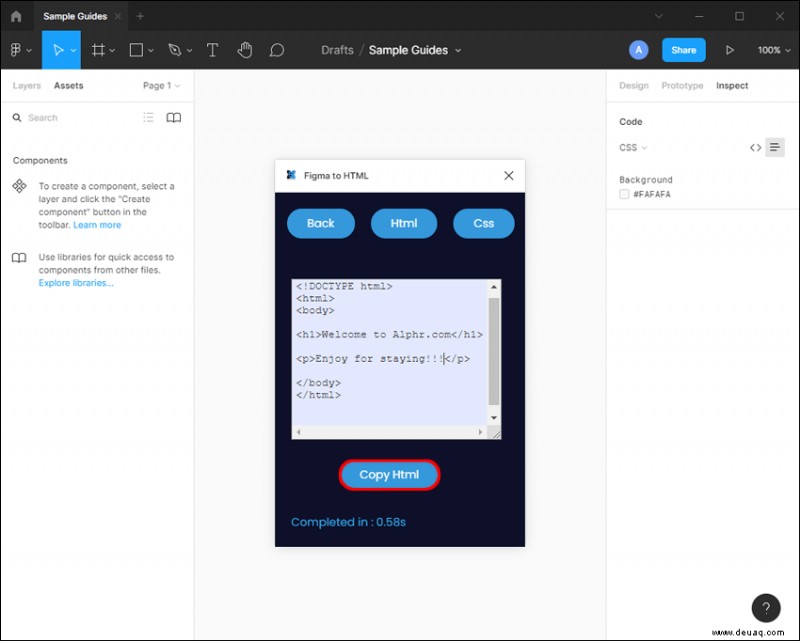
8. Drücken Sie HTML.
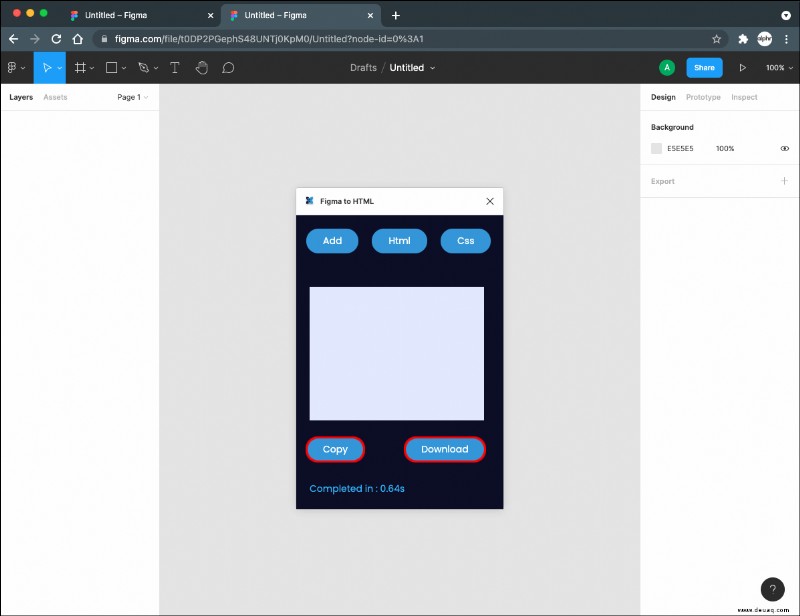
9. Wählen Sie zwischen „Kopieren“ oder „Herunterladen“.
Holen Sie sich den Code, den Sie brauchen
Figma ermöglicht es Ihnen, verschiedene Arten von Codes mit mehreren Methoden zu exportieren. Sie können je nach Bedarf integrierte Tools verwenden oder verschiedene Plugins herunterladen. Der Export von Codes ist derzeit nur über Computer möglich. Figma hat die Beta-Version der mobilen App veröffentlicht (begrenzt auf 10.000 iPhone- oder Android-Geräte), diese Option ist jedoch nicht verfügbar. Glücklicherweise ist das Exportieren von Code auf Computern schnell und einfach.
Wie exportiert man Code in Figma? Verwenden Sie eine der Methoden, die wir in diesem Artikel erwähnt haben? Sagen Sie es uns im Kommentarbereich unten.