Das Programmieren in VS Code ist nicht einfach. Selbst die kleinsten Fehler können massive Probleme verursachen und Ihre Projekte behindern. Um diese Hindernisse zu überwinden, benötigen Sie eine zuverlässige Debugging-Technik in Ihrer Toolbox. Hier kommen Breakpoints ins Spiel.

Breakpoints werden immer dann verwendet, wenn Sie Ihre Debugger-Ausführung anhalten möchten. Mit ihnen können Sie den Status Ihrer Codevariablen untersuchen und viele andere Aufgaben ausführen, die für die Wiederaufnahme Ihrer Programmierung entscheidend sind. Aus diesem Grund ist es unerlässlich zu verstehen, wie Haltepunkte in VS Code verwendet werden.
In diesem Eintrag geben wir Ihnen eine ausführliche Anleitung zur Verwendung von VS-Code-Haltepunkten. Sie erfahren mehr über die beliebtesten Typen und finden heraus, wie sie Ihre Entwicklung erleichtern können.
So verwenden Sie Haltepunkte in VS-Code
Breakpoints in VS Code können in jedem ausführbaren Code platziert werden. Es funktioniert für Methodensignaturen, Deklarationen für eine Klasse oder einen Namensraum und sogar für Variablendeklarationen, wenn es keine Getter/Setter oder Zuweisungen gibt.
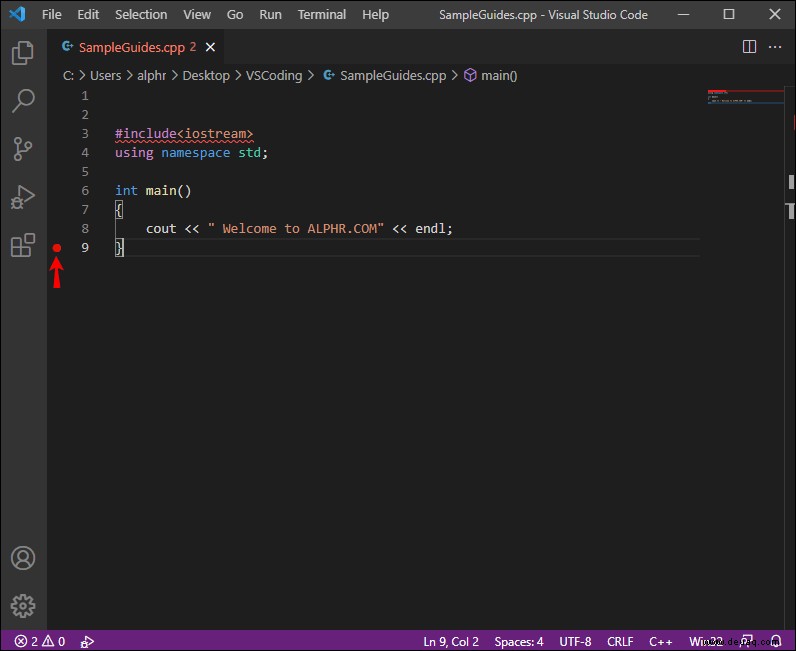
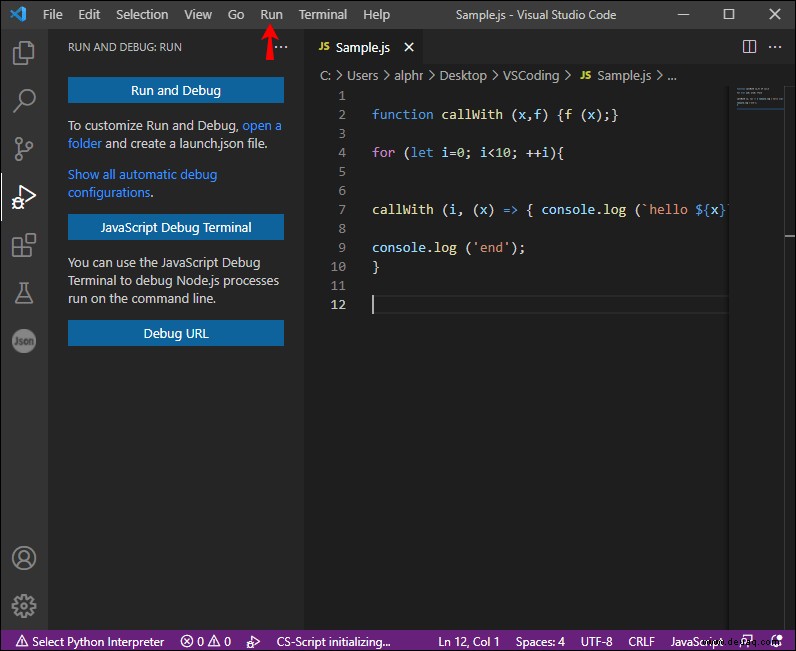
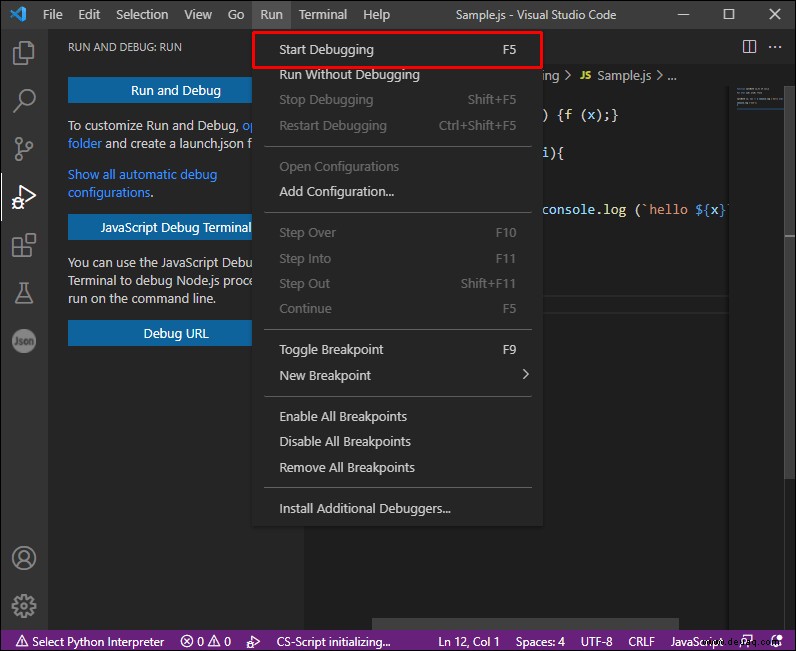
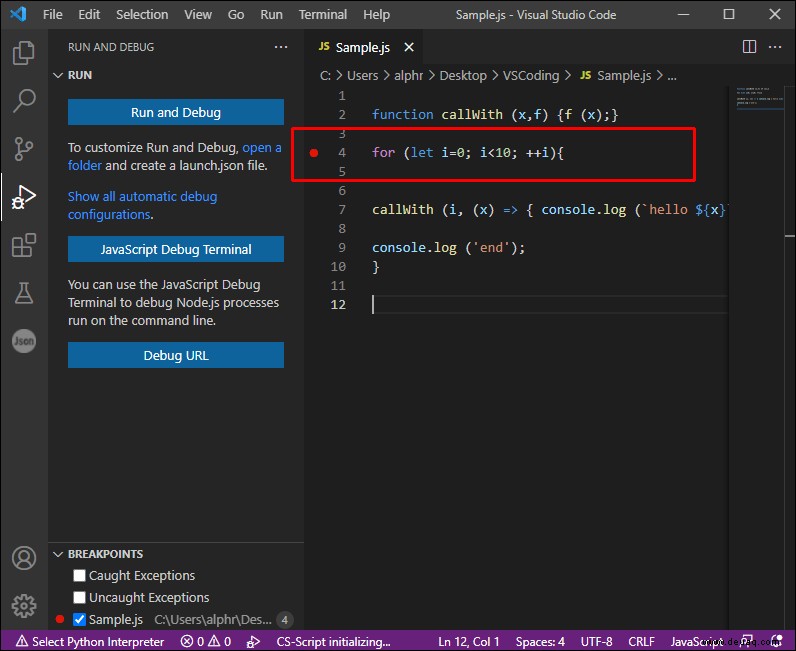
Führen Sie die folgenden Schritte aus, um einen Haltepunkt in Ihrem Quellcode festzulegen:



Standardmäßig werden aktuelle Ausführungscodezeilen und Haltepunkte für die meisten Programmiersprachen, einschließlich C#, automatisch hervorgehoben. Wenn Sie in C++ arbeiten, können Sie die Hervorhebung wie folgt aktivieren:


Highlight entire source line for current statement and breakpoint .“ 
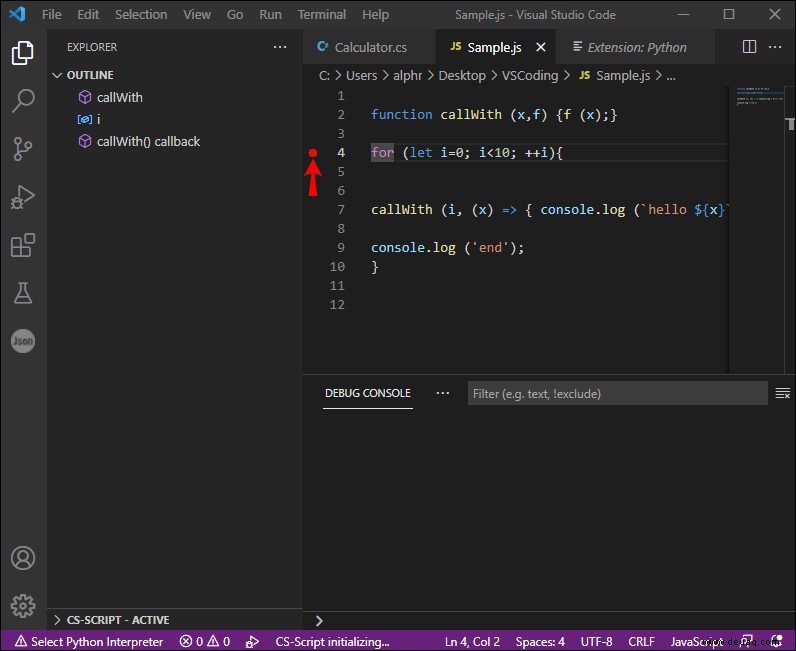
Sobald der Debugger an Ihren Haltepunkten pausiert, können Sie den aktuellen Zustand Ihrer App überprüfen. Zu den Daten, die Sie anzeigen können, gehören Aufruflisten und Variablenwerte.
Wenn es um die Farbe geht, werden Haltepunkte normalerweise rot eingefärbt, wenn Sie in Ihrem Editorrand arbeiten. Deaktivierte Breakpoints werden durch einen gefüllten grauen Kreis dargestellt, während ein grauer leerer Kreis Breakpoints anzeigt, die nicht registriert werden können. Letzteres kann auch zutreffen, wenn Sie die Quelle bearbeiten, während Ihre Debug-Sitzungen ohne Live-Bearbeitungsunterstützung im Gange sind.
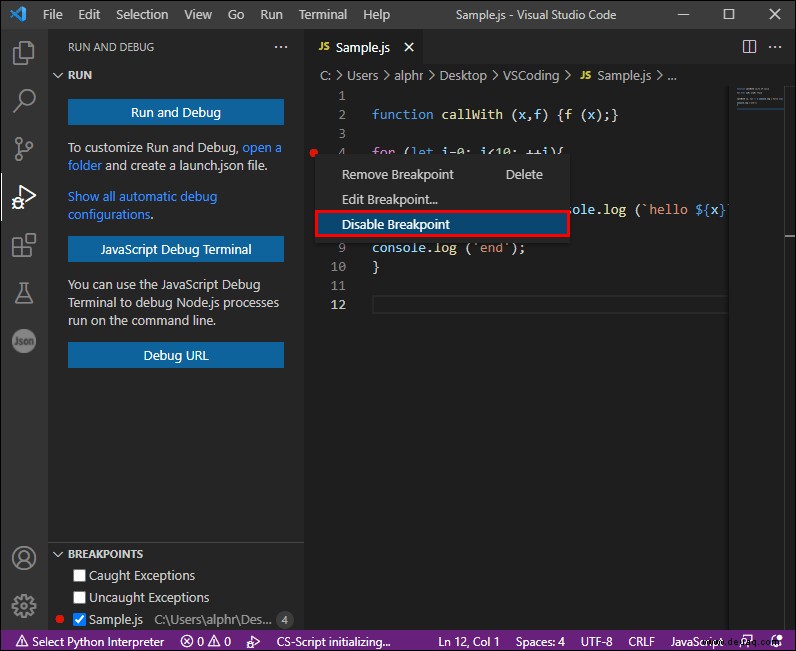
Hier sind ein paar weitere bemerkenswerte Breakpoint-Befehle:





Zusätzliche FAQs
Was sind Logpoints in VS Code?
Logpoints sind eine weitere nützliche Variante von Breakpoints. Anstatt in Ihren Debugger einzudringen, protokollieren sie Nachrichten auf Ihrer Konsole und dienen als temporäre Trace-Anweisungen in Ihrer Programmiersprache. Außerdem unterbrechen sie die Codeausführung nicht.
Logpoints können ein hervorragendes Injektionsgerät sein, wenn Sie einen Produktionsserver debuggen, der nicht gestoppt oder angehalten werden kann. Sie erscheinen als rautenförmige Symbole und enthalten Klartext. Sie können jedoch auch Ausdrücke enthalten, die mit geschweiften Klammern ausgewertet werden.
Wie Standard-Breakpoints können Logpoints aktiviert und deaktiviert werden. Sie können sie auch mit einer Trefferzahl oder Bedingung steuern.
Außerdem werden sie zwar vom integrierten Node.js-Debugger unterstützt, können aber auch über andere Debugging-Plattformen angewendet werden. Die Liste enthält Java- und Python-Erweiterungen.
Wie verwende ich bedingte Haltepunkte in VS Code?
Eines der leistungsstärksten VS Code-Features ist die Möglichkeit, Bedingungen nach Trefferzahlen, Ausdrücken oder Kombinationen aus beidem einzufügen:
• „Hit Count“ – Die Funktion „Hit Count“ bestimmt, wie oft Sie Ihren Haltepunkt treffen müssen, bevor er die Codeausführung unterbricht. Die Syntax dieses Ausdrucks und ob die Trefferanzahl eingehalten wird, hängt von Ihrer Debugger-Erweiterung ab.
• „Ausdrucksbedingung“ – Der Code erreicht diesen Haltepunkt, wenn Ihr Ausdruck eine „Wahr“-Evaluierung zeigt.
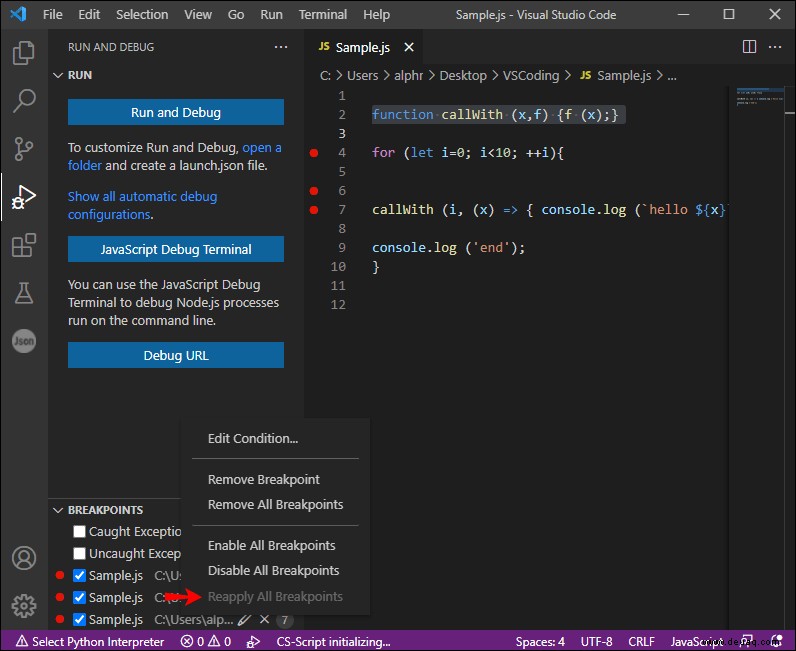
Sie können beim Erstellen von Quellhaltepunkten mit der Option „Bedingten Haltepunkt hinzufügen“ Trefferzahlen und Bedingungen hinzufügen. Alternativ können Sie auf diese Funktionen zugreifen, wenn Sie vorhandene Haltepunkte über die Funktion „Bedingung bearbeiten“ ändern. Unabhängig von der Methode sollten Sie ein Textfeld und ein Menü sehen, in dem Sie ihre Ausdrücke eingeben können. Sie können Bedingungen auch über Ihr Kontextmenü oder das Fenster „Bedingung bearbeiten“ bearbeiten.
Darüber hinaus unterstützt VS Code Trefferzahlen und Bedingungen für „Exception“- und „Function“-Breakpoints. Wenn Ihr Debugger nicht mit bedingten Haltepunkten kompatibel ist, sind die Optionen „Bedingung bearbeiten“ und „Bedingten Haltepunkt hinzufügen“ nicht verfügbar.
Was sind Inline-Haltepunkte in VS-Code?
Inline-Haltepunkte werden nur getroffen, wenn die Codeausführung an der Spalte ankommt, die mit Ihrem Inline-Haltepunkt verbunden ist. Sie sind besonders hilfreich beim Debuggen von minimiertem Code, der mehrere Anweisungen in einer Zeile enthält.
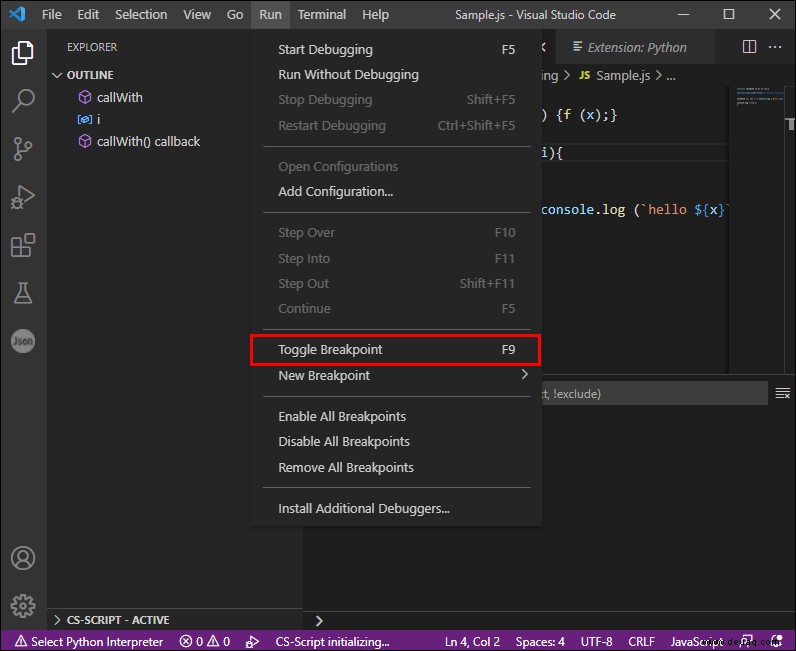
Um Inline-Breakpoints zu setzen, können Sie die Tastenkombination „Umschalt + F9“ verwenden. Eine weitere Option ist der Zugriff auf das Menü „Kontext“, während Sie sich in einer Debugging-Sitzung befinden. Sie werden im Bearbeitungsfenster angezeigt.
Über das Menü „Kontext“ können Sie auch mehrere Haltepunkte in einer einzigen Zeile bearbeiten.
Was sind Funktionshaltepunkte in VS Code?
Anstatt einen Haltepunkt direkt in Ihrem Quellcode zu platzieren, können Sie einen erstellen, indem Sie einen Funktionsnamen angeben. Diese Funktion eignet sich hervorragend für nicht verfügbare Quellen mit einem bekannten Funktionsnamen.
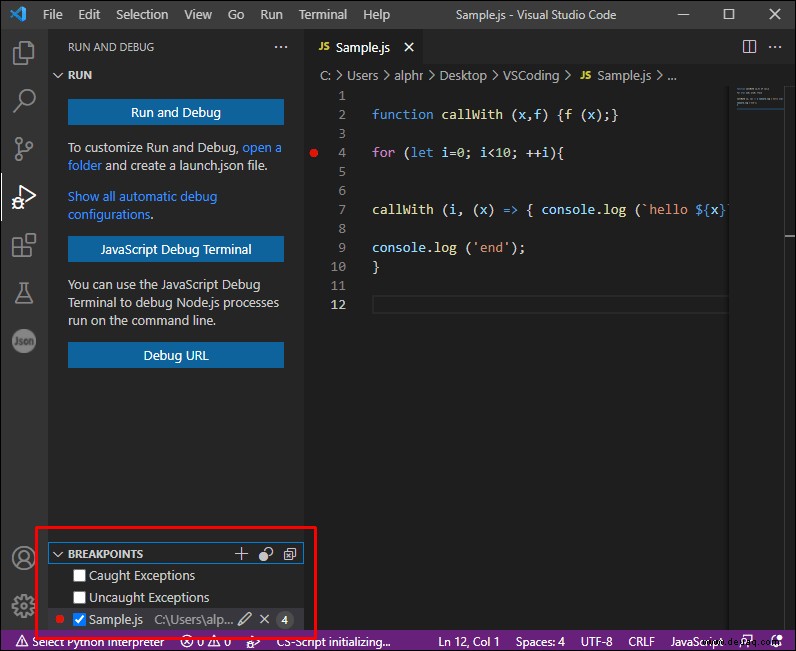
So erstellen Sie einen Funktionshaltepunkt:
1. Klicken Sie auf das „+“-Symbol in Ihrem „Breakpoints“-Header.
2. Geben Sie einen Funktionsnamen ein.
3. Dadurch wird ein Funktionshaltepunkt erstellt, der durch ein rotes Dreieck dargestellt wird.
Was sind Datenhaltepunkte in VS Code?
Einige Debugger unterstützen auch Datenhaltepunkte. Sie können über das Fenster „Variablen“ aktiviert werden und werden getroffen, wenn sich der Variablenwert ändert. Die Breakpoints erscheinen als rote Sechsecke im „Breakpoints“-Menü.
Tor zu zahlreichen Möglichkeiten
Haltepunkte in VS Code können auf viele verschiedene Arten verwendet werden und öffnen die Tür für nahezu endlose Möglichkeiten beim Debuggen Ihres Codes. Mit allen Arten von Haltepunkten, die wir oben behandelt haben, können Sie das Verhalten Ihrer Leitungen leicht beobachten und den Debugging-Prozess erleichtern. Das Beste ist, dass die meisten von ihnen schnell aktiviert werden können und jeder von ihnen klar dargestellt wird, um Ihre Codierungsbemühungen weiter zu beschleunigen.
Haben Sie versucht, Haltepunkte in VS Code zu verwenden? Welche Art von Breakpoint verwenden Sie am häufigsten? Haben Sie schon einmal eine Objekt-ID aktiviert? Lassen Sie es uns im Kommentarbereich unten wissen.