Entwickler und Programmierer verwenden seit langem Texteditoren als primäre Methode zur Eingabe von Computercode. Einige Entwicklungsumgebungen haben ihre eigenen integrierten Editoren, aber Entwickler bevorzugen normalerweise einen Editor und bleiben bei diesem Programm. Ein Grund dafür ist, dass ein guter Codierungseditor Syntaxhervorhebung enthält, eine Funktion, die Quellcode formatiert und Schlüsselwörtern und Konstrukten innerhalb des Codes Schriftarten und Farben zuweist, um ihn viel einfacher lesbar zu machen. Texteditoren wie Notepad ++, die in diesem Tech Junkie-Leitfaden behandelt werden, werden aus diesem Grund von Entwicklern bevorzugt. Die meisten Entwickler betrachten Google Docs trotz seiner großartigen Arbeitsgruppenfunktionen und Cloud-Integration nicht als potenziellen Programmiereditor, da es keine integrierten Optionen zur Syntaxhervorhebung enthält.

Sie können dem Code in Google Doc-Dokumenten jedoch Syntaxhervorhebung hinzufügen. Tatsächlich gibt es mindestens ein paar Add-Ons für Docs, mit denen Sie verschiedene Programmier- und Auszeichnungssprachen mit Syntaxhervorhebung formatieren können. Es gibt auch zahlreiche Web-Apps, mit denen Sie Quellcode mit Hervorhebung in Google Docs einfügen können. In diesem Artikel zeige ich Ihnen, wie Sie Quellcode-Syntax-Highlighting zu Ihren Docs-Dokumenten hinzufügen.
Quellcode mit Code Pretty formatieren
Code Pretty ist ein Add-on für Google Docs, das ausgewählten Codes automatisch Hervorhebungen hinzufügt. Code Pretty enthält nicht viele Einstellungen zum Anpassen der Syntaxformatierung, aber es fügt Docs dennoch eine praktische Syntaxhervorhebungsoption hinzu. Sie können CP zu Docs hinzufügen, indem Sie auf Fr klicken ee Schaltfläche auf dieser Webseite. Drücken Sie dann auf Zulassen Schaltfläche, um die Berechtigungen für das Add-on zu bestätigen.
Als nächstes öffnen Sie Docs in Ihrem Browser; und klicken Sie auf die Registerkarte Add-ons, um das Menü zu öffnen. Dieses Menü enthält jetzt das Add-on Code Pretty. Um Ihnen ein Beispiel dafür zu geben, wie dieses Add-on die Syntax hervorhebt, wählen Sie den folgenden JavaScript-Beispielcode aus und kopieren Sie ihn in ein Docs-Dokument, indem Sie Strg + C drücken.
Was kann JavaScript?
JavaScript kann HTML-Attribute ändern.
In diesem Fall ändert JavaScript das src (source)-Attribut eines Bildes.

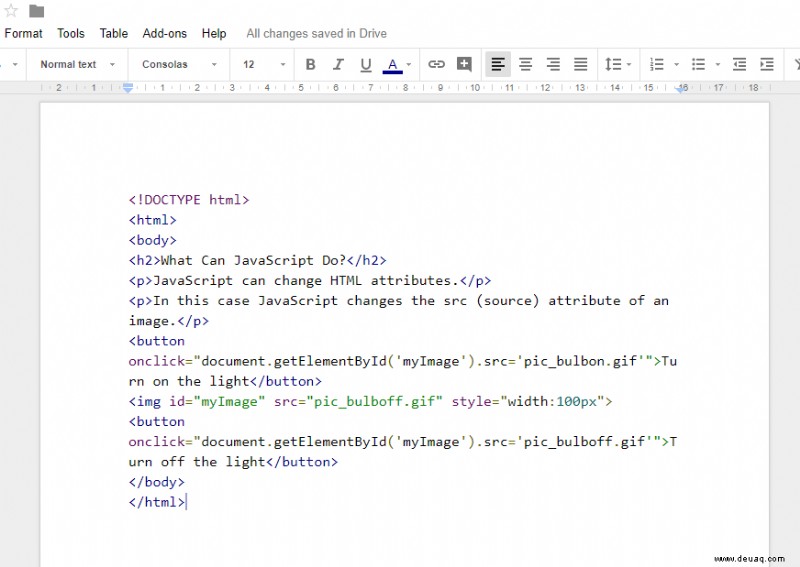
Fügen Sie dieses JavaScript-Beispiel in Docs ein, indem Sie Strg + V drücken. Wählen Sie dann den Code in der Textverarbeitung mit dem Cursor aus. Klicken Sie auf Add-ons> Code Pretty und wählen Sie dieFormatauswahl Option aus dem Untermenü. Dadurch wird das JavaScript wie im Schnappschuss direkt darunter gezeigt formatiert.

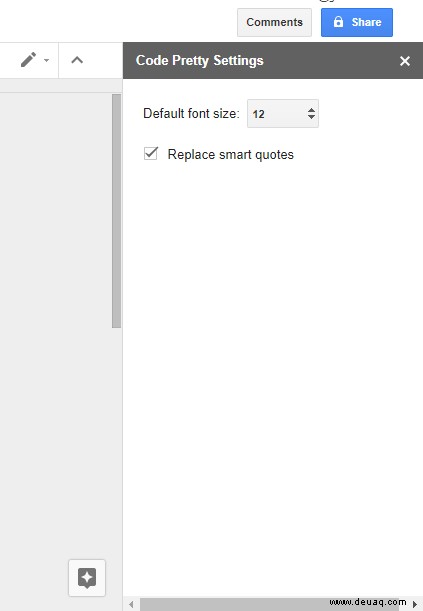
Wie bereits erwähnt, enthält CP nicht viele Einstellungen für die Syntaxhervorhebung. Sie können jedoch die Schriftgröße des hervorgehobenen Codes anpassen, indem Sie auf Add-ons klicken> Code Pretty undEinstellungen . Dadurch wird die direkt darunter angezeigte Seitenleiste geöffnet. Dann können Sie von dort aus eine alternative Standardschriftgröße für den hervorgehobenen Code auswählen.

Quellcode mit Codeblöcken formatieren
Code Blocks ist ein alternatives Add-on zu CP, das Sie zu Docs hinzufügen können. Dies ist eigentlich ein etwas besseres Add-On zum Hervorheben der Syntax, da es zahlreiche Hervorhebungsthemen enthält. Drücken Sie auf Frei Schaltfläche auf dieser Website-Seite, um Code-Blöcke zu Dokumenten hinzuzufügen.
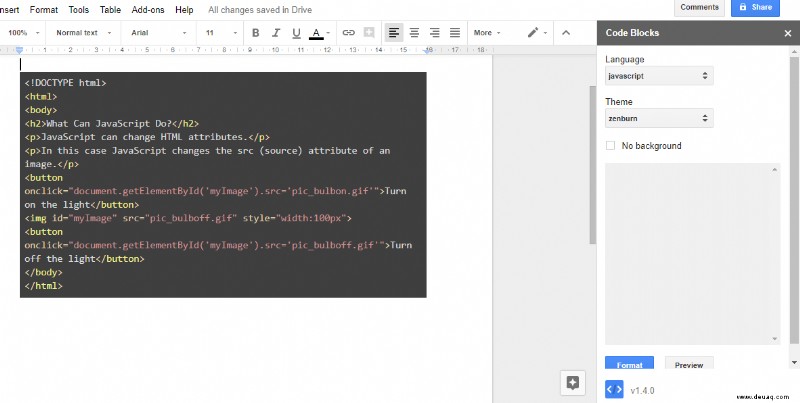
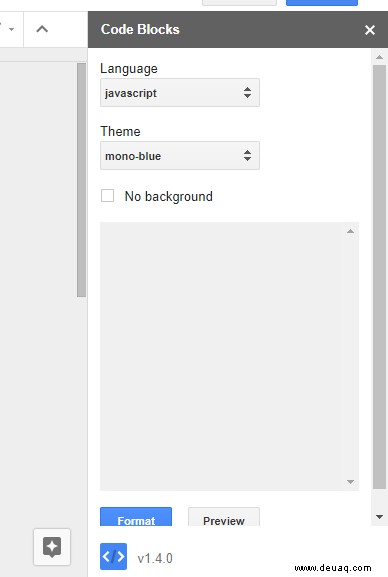
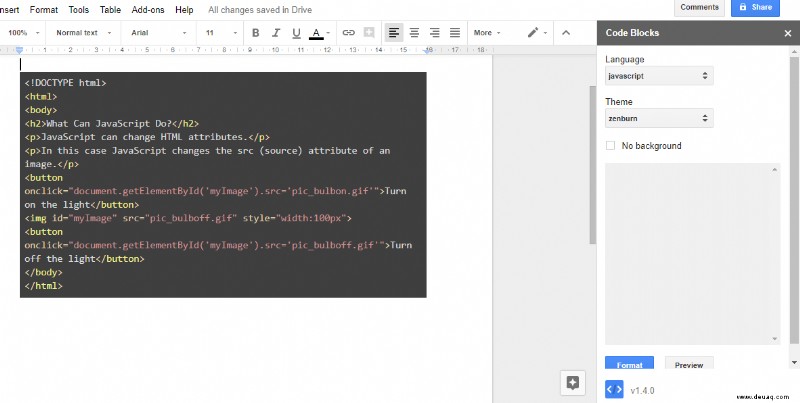
Wenn Sie Code Blocks installiert haben, öffnen Sie Docs und kopieren Sie den gleichen JavaScript-Code und fügen Sie ihn wie zuvor in das Textverarbeitungsprogramm ein. Klicken Sie auf Add-ons> Codeblöcke und wählen Sie Starten um die Seitenleiste zu öffnen, die in der Aufnahme direkt darunter gezeigt wird.

Wählen Sie einfach den JavaScript-Text mit Ihrem Cursor aus. Stellen Sie sicher, dass Sie keinen leeren Dokumentbereich über oder unter dem Code auswählen. Wählen Sie JavaScript aus aus dem ersten Dropdown-Menü. Dann können Sie auch ein Thema aus demThema auswählen Dropdown-Menü. Drücken Sie auf Formatieren Schaltfläche, um die Syntaxhervorhebung wie unten gezeigt zum Code hinzuzufügen. Jetzt ist der JavaScript-Text mit hervorgehobenen Markup-Tags viel klarer.

Hervorgehobenen Quellcode kopieren und in Google Docs einfügen
Neben Code Blocks und Code Pretty Docs können Sie auch Syntax-Highlighter-Web-Apps verwenden, um Quellcode zu formatieren. Anschließend können Sie den markierten Quellcode aus einer Web-App kopieren und wieder in Ihr Docs-Dokument einfügen. Textmate ist eine Syntax-Highlighter-Webanwendung, die zahlreiche Programmier- und Auszeichnungssprachen formatiert.
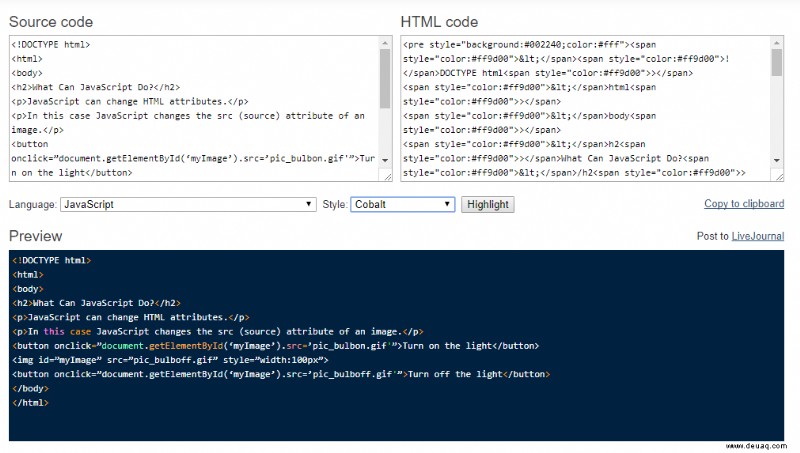
Klicken Sie auf diesen Hyperlink, um Textmate zu öffnen. Kopieren Sie dann den in diesem Beitrag enthaltenen JavaScript-Text und fügen Sie ihn mit den Hotkeys Strg + C und Strg + V in das Quellcode-Feld von Textmate ein. Wählen Sie JavaScript aus aus dem Dropdown-Menü Sprache. Wählen Sie ein Syntaxhervorhebungsthema aus dem Dropdown-Menü Thema aus. Drücken Sie auf Hervorheben Schaltfläche, um eine Vorschau für die Formatierung des Quellcodes zu erhalten, wie im Schnappschuss direkt darunter gezeigt.

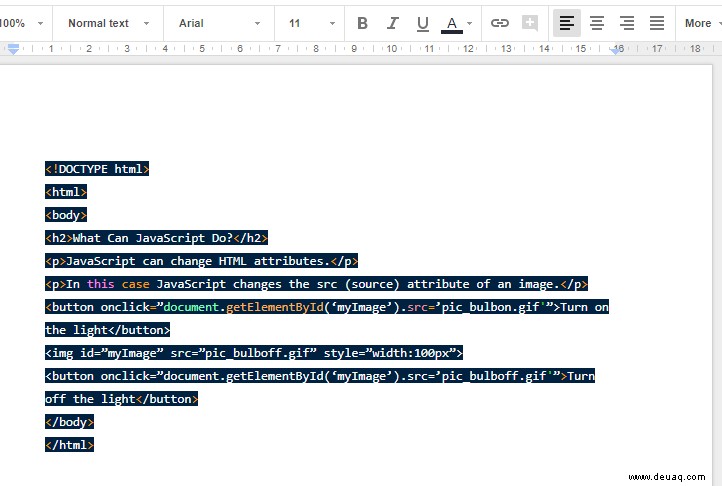
Wählen Sie als Nächstes das hervorgehobene JavaScript in der Vorschau mit dem Cursor aus und drücken Sie Strg + C. Fügen Sie den hervorgehobenen Code in Google Docs ein, indem Sie Strg + V drücken. Dadurch wird der hervorgehobene JavaScript-Quellcode zum Dokument Docs hinzugefügt, wie direkt unten gezeigt.

Sie benötigen also keinen Desktop-Texteditor, um Software- und Website-Code mit Syntaxhervorhebung zu versehen. Stattdessen können Sie Syntaxcode in Docs-Dokumenten mit den Erweiterungen Code Pretty und Code Blocks hervorheben. Alternativ können Sie Ihren Code in die und aus der Textmate-Web-App kopieren und einfügen, um den Quellcode mit Hervorhebung in Google Docs einzufügen.
Gibt es andere Möglichkeiten, Google Docs eine Syntaxformatierung hinzuzufügen? Teilen Sie sie uns unten mit!